- Blog
- 8 Exemplos de Formulários de Contato para Sites e Como Criar um
8 Exemplos de Formulários de Contato para Sites e Como Criar um
-
Barbara Bartucz
- Portuguese
- 6 min read
Table of Contents
Formulários de contato: eles podem parecer um detalhe pequeno no design geral do seu site, mas, na verdade, são algo bastante importante.
Antes de escrever este artigo, mergulhamos fundo no Reddit e encontramos muitos casos de pessoas perguntando sobre como configurar páginas de contato ao longo dos anos.

Claramente, os formulários de contato são uma parte importante do design de um site e merecem atenção especial.
Neste artigo, vamos discutir por que os formulários de contato são importantes, os componentes essenciais do design de um formulário de contato e também mostraremos oito exemplos inspiradores.
Vamos mergulhar no assunto!
O que são formulários de contato em sites?
Os formulários de contato em sites servem como um ponto essencial de interação entre uma empresa e os visitantes do seu site.
Eles oferecem aos usuários um meio de iniciar a comunicação, fazer perguntas, fornecer feedback ou entrar em contato com o setor de vendas sem precisar recorrer a métodos tradicionais, como e-mails ou chamadas telefônicas.
Essencialmente, esses formulários facilitam a troca de informações, permitindo que você colete dados cruciais de clientes em potencial ou partes interessadas.
Geralmente, os formulários de contato estão localizados em uma página separada, como a seção “Fale Conosco”, ou são exibidos como um pop-up.
Por que os formulários de contato são importantes?
Simplificando, um formulário de contato facilita a comunicação entre empresas e visitantes.

Os formulários de contato não são apenas uma ferramenta de atendimento ao cliente – eles oferecem muitos benefícios tanto para empresas quanto para usuários:
- Conveniência: Os formulários de contato simplificam o processo de comunicação, permitindo que os visitantes entrem em contato sem precisar alternar entre diferentes canais.
- Organização: Todas as mensagens enviadas pelos formulários de contato vão para um único local, tornando o gerenciamento mais eficiente.
- Personalização: Os formulários podem solicitar informações específicas de acordo com as necessidades do seu negócio, ajudando você a compreender e segmentar melhor as consultas dos seus clientes.
- Geração de leads: Os formulários de contato ajudam a capturar leads ao coletar informações de potenciais clientes interessados nos produtos ou serviços da empresa.
Quais são os componentes essenciais de um formulário de contato simples?
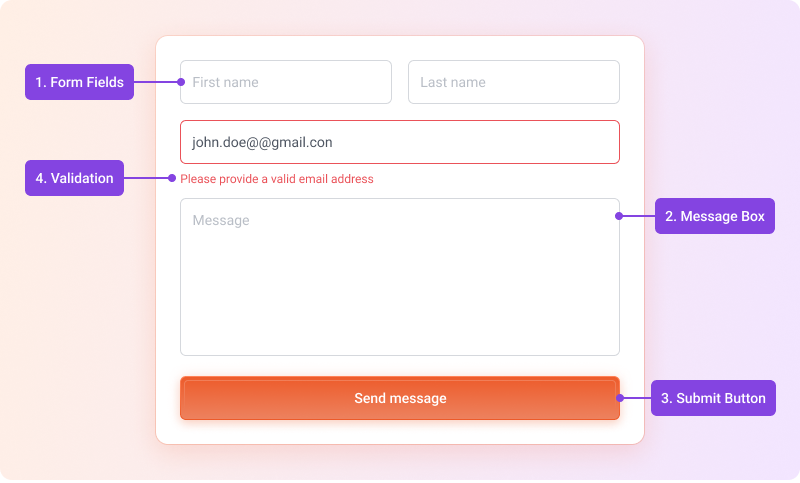
Existem alguns elementos-chave que compõem um formulário de contato, e acertá-los pode transformar um formulário básico em algo excepcional.
Aqui está um resumo dos principais elementos e recursos dos melhores formulários de contato:

- Campos do formulário: São os campos onde os usuários inserem suas informações, como nome, e-mail, número de telefone e mensagem. A quantidade e o tipo de campo podem variar conforme o propósito e a complexidade do formulário.
- Caixa de mensagem: Uma área específica onde os usuários podem digitar sua mensagem ou consulta. Isso permite uma comunicação detalhada e dá aos visitantes a oportunidade de expressar suas necessidades ou preocupações de forma eficaz.
- Botão de envio: O botão que os usuários clicam para enviar suas informações após preencherem o formulário. Esse botão aciona o envio dos dados para o proprietário do site ou destinatário designado.
- Validação: Muitos formulários de contato incluem recursos de validação para garantir que os usuários forneçam as informações necessárias no formato correto. Por exemplo, a validação de e-mail verifica se o usuário inseriu um endereço de e-mail válido antes do envio.
- Confirmação: Após o envio, os usuários podem receber uma mensagem de confirmação indicando que a mensagem foi enviada com sucesso. Essa confirmação ajuda a tranquilizar os visitantes e garante que sua consulta foi recebida.
8 Exemplos Inspiradores de Formulários de Contato
Agora que já cobrimos o básico, vamos explorar alguns ótimos exemplos de formulários de contato de marcas que souberam dominar a arte da comunicação com o cliente.
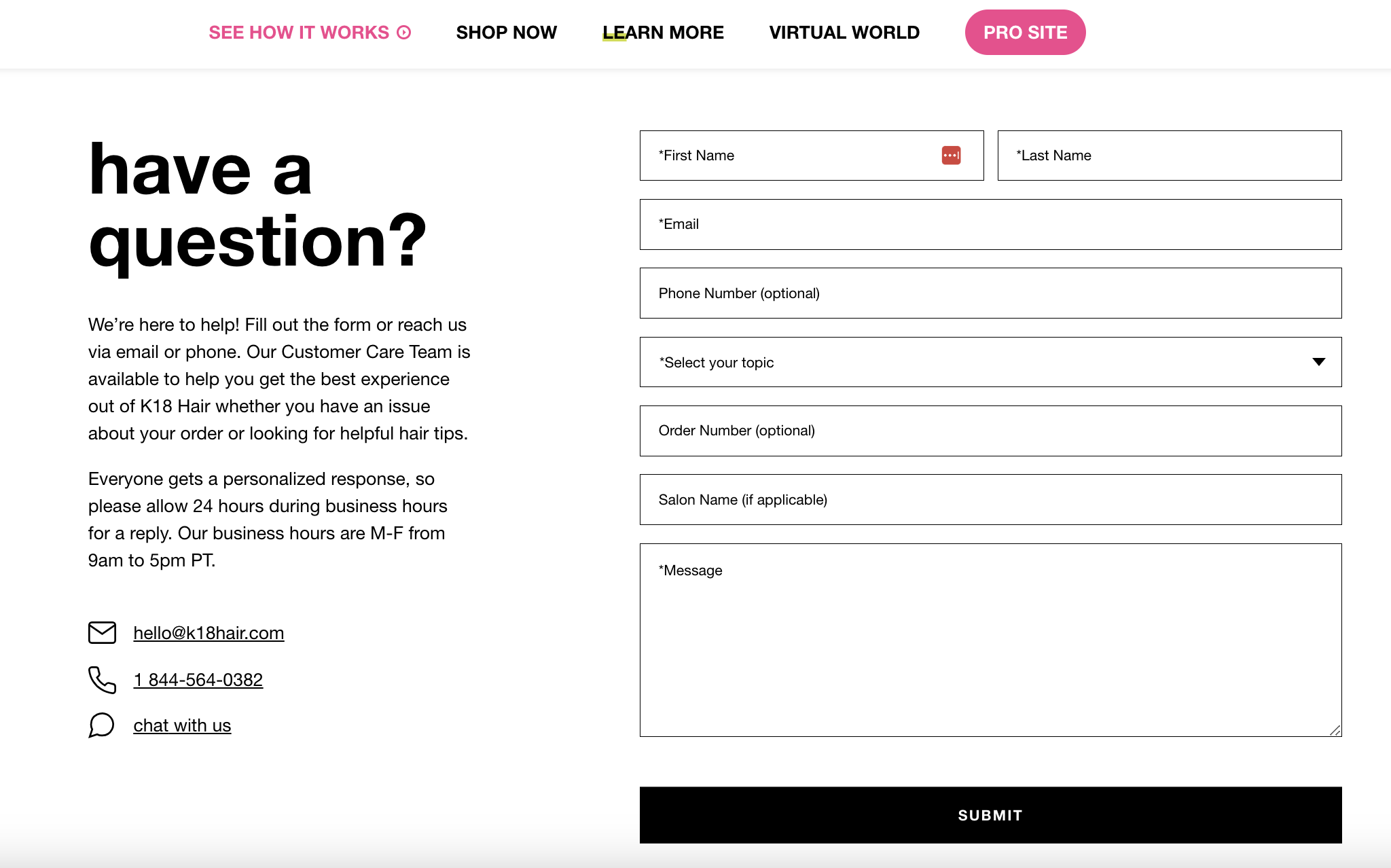
1. K18

O design da página de contato da K18 é detalhado e fácil de preencher.
Note como eles enfatizam na descrição que todos recebem uma resposta personalizada dentro de 24 horas.
Sua página de contato vai além das informações essenciais (e-mail e nome), oferecendo campos opcionais para atender tanto indivíduos quanto salões.
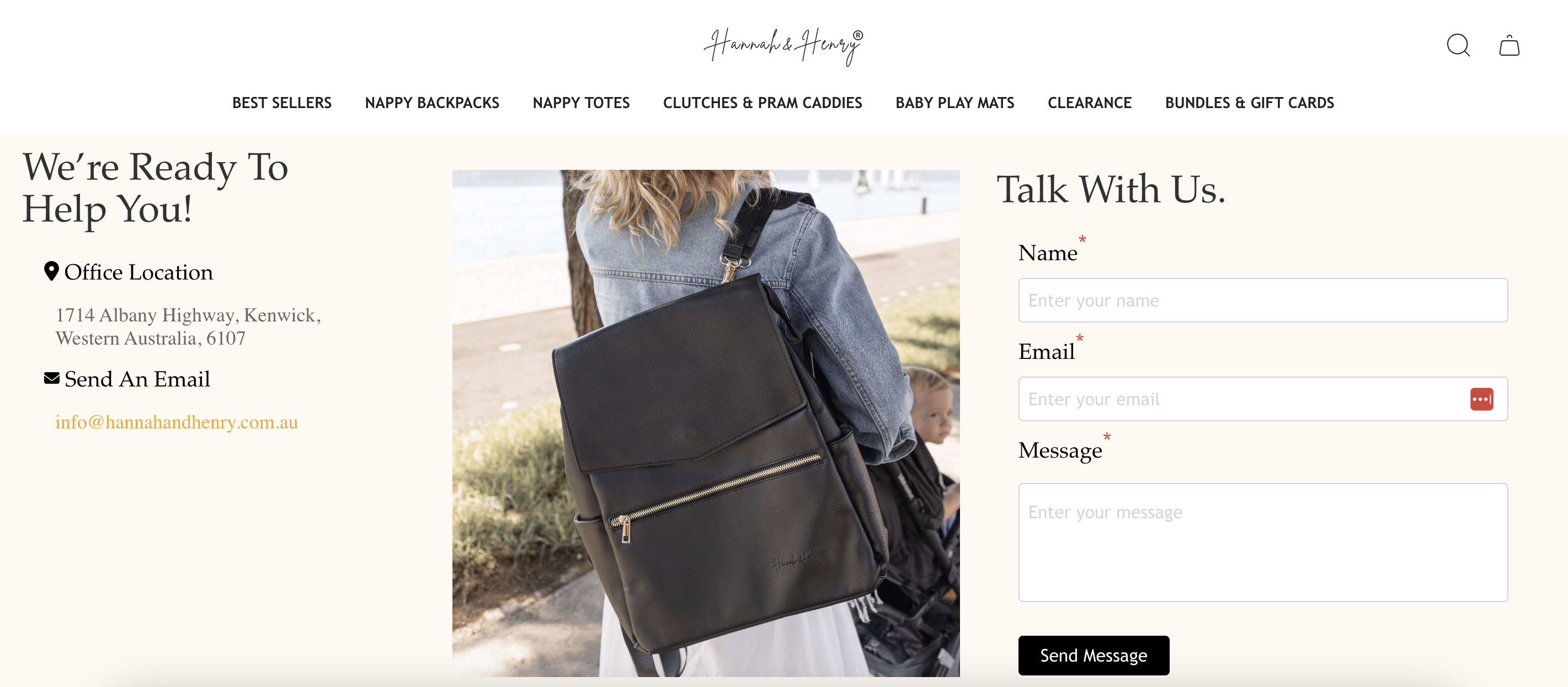
2. Hannah and Henry

O site Hannah and Henry mantém tudo minimalista, solicitando apenas as informações essenciais para simplificar o processo.
Eles pedem que os usuários digitem seu nome, endereço de e-mail e uma mensagem curta, o que é útil para a equipe de vendas.
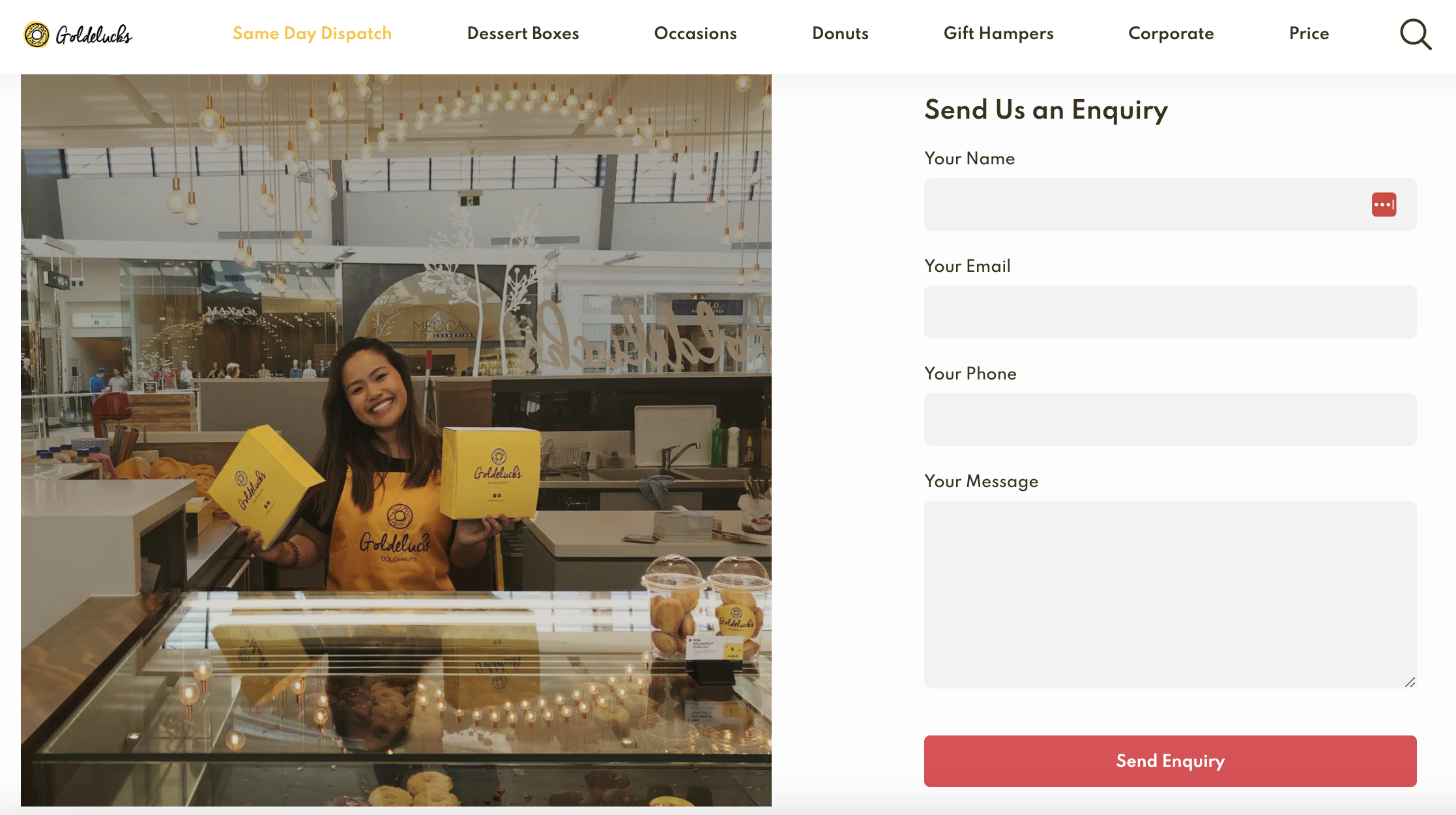
3. Goldelucks

Nosso próximo exemplo de formulário de contato é o da Goldelucks, uma empresa australiana de sobremesas. O formulário de contato do site deles mostra que ser simples não significa que não pode ser alegre.
Eles incorporaram uma foto de um de seus funcionários e de seus produtos. Essa é uma ótima estratégia, pois faz com que o formulário de contato pareça mais pessoal.
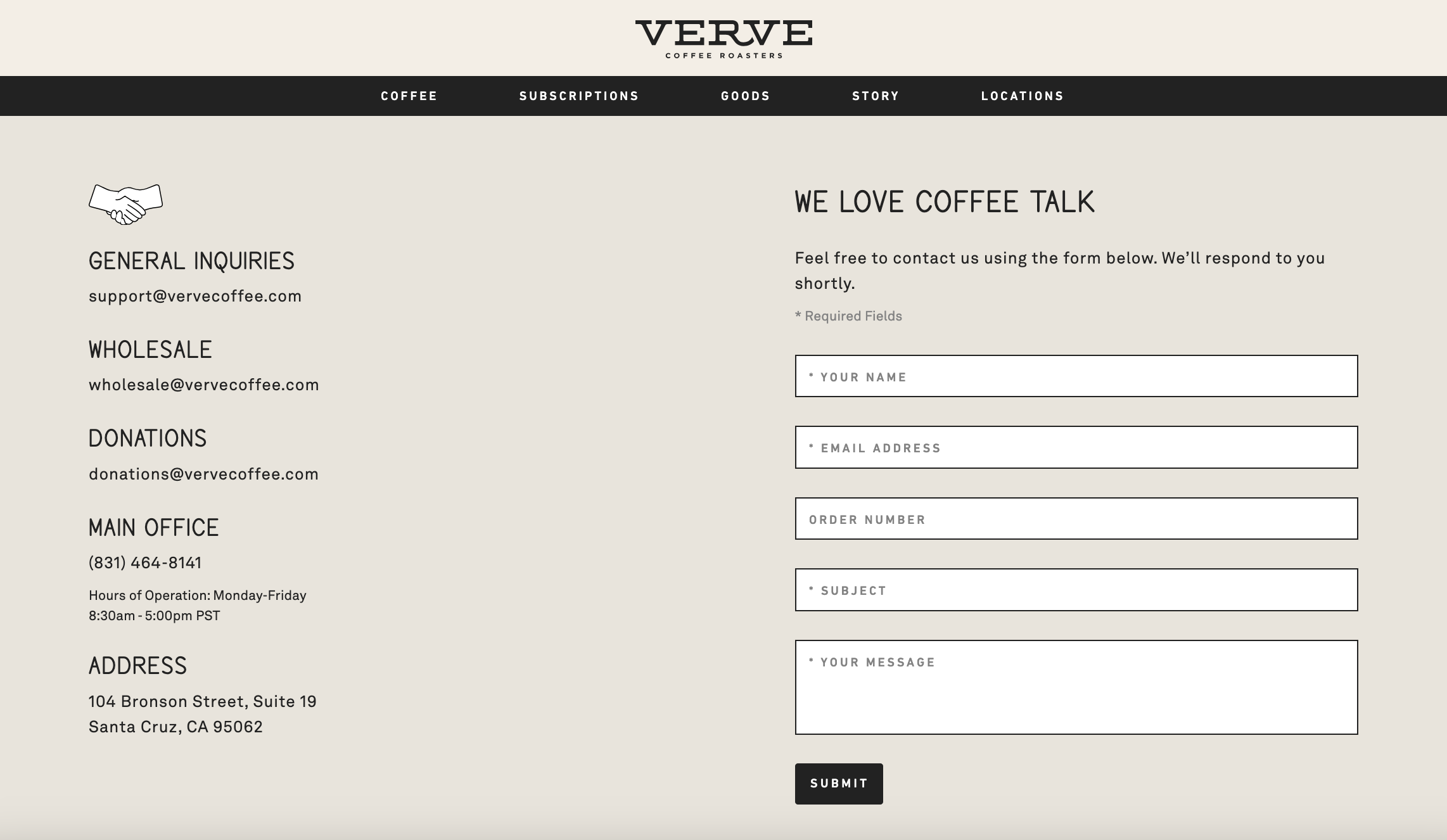
4. Verve Coffee

O próximo da nossa lista é a página de contato da Verve Coffee.
Eles disponibilizam todas as suas informações de contato como conteúdo do site no lado esquerdo, enquanto incentivam os usuários a entrar em contato no lado direito. Com vários campos de formulário e uma opção de assunto, a equipe de suporte pode acompanhar as solicitações com mais facilidade.
O título “We love coffee talk” (“Adoramos falar sobre café”) se encaixa perfeitamente na personalidade da marca e adiciona um toque divertido à página de contato.
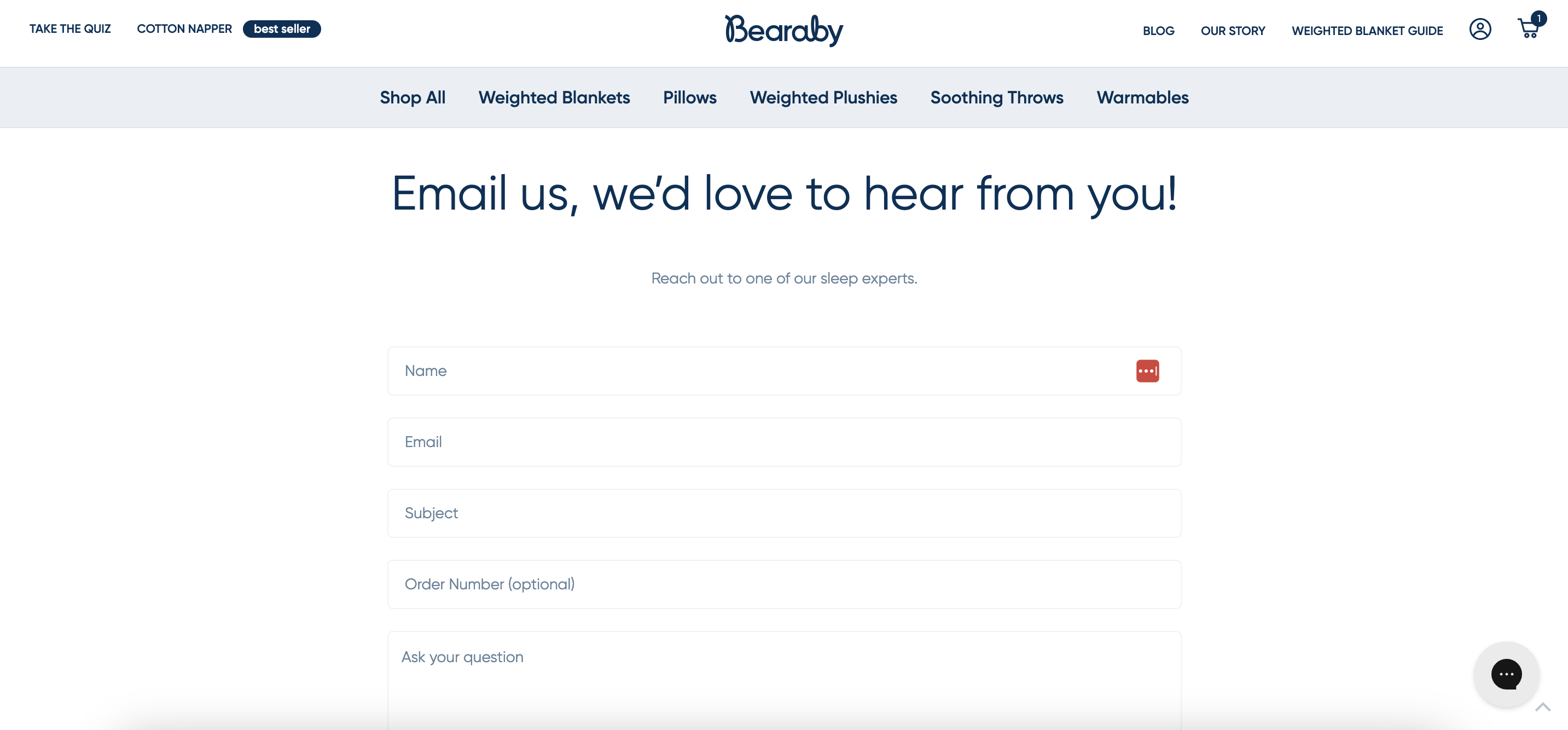
5. Bearaby

A Bearaby, uma empresa que vende cobertores com peso, tem um formulário de contato eficaz que permite aos clientes enviar suas dúvidas para o suporte.
Eles mencionam no subtítulo que os usuários podem entrar em contato com um de seus especialistas em sono. Isso dá aos visitantes a sensação de que sua pergunta será encaminhada para uma pessoa relevante, com o conhecimento necessário para ajudá-los.
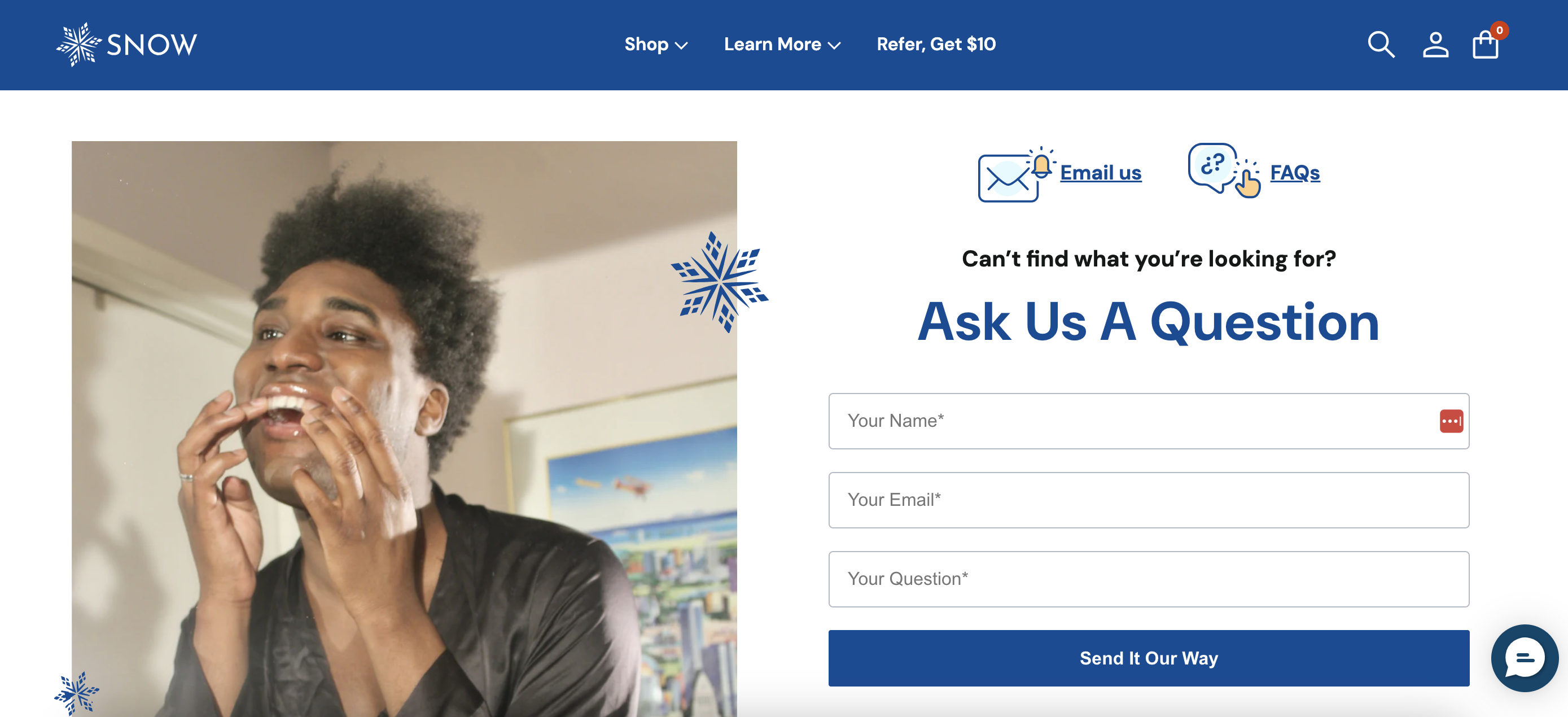
6. SNOW

O exemplo da Snow é um dos melhores formulários de contato quando se trata de simplicidade.
Eles solicitam apenas as informações essenciais:
- Nome
- Endereço de e-mail
- Sua pergunta
Em seguida, eles orientam os visitantes a entrar em contato imediatamente, usando o exclusivo botão de call-to-action “Send It Our Way” (“Envie Para a Gente”).
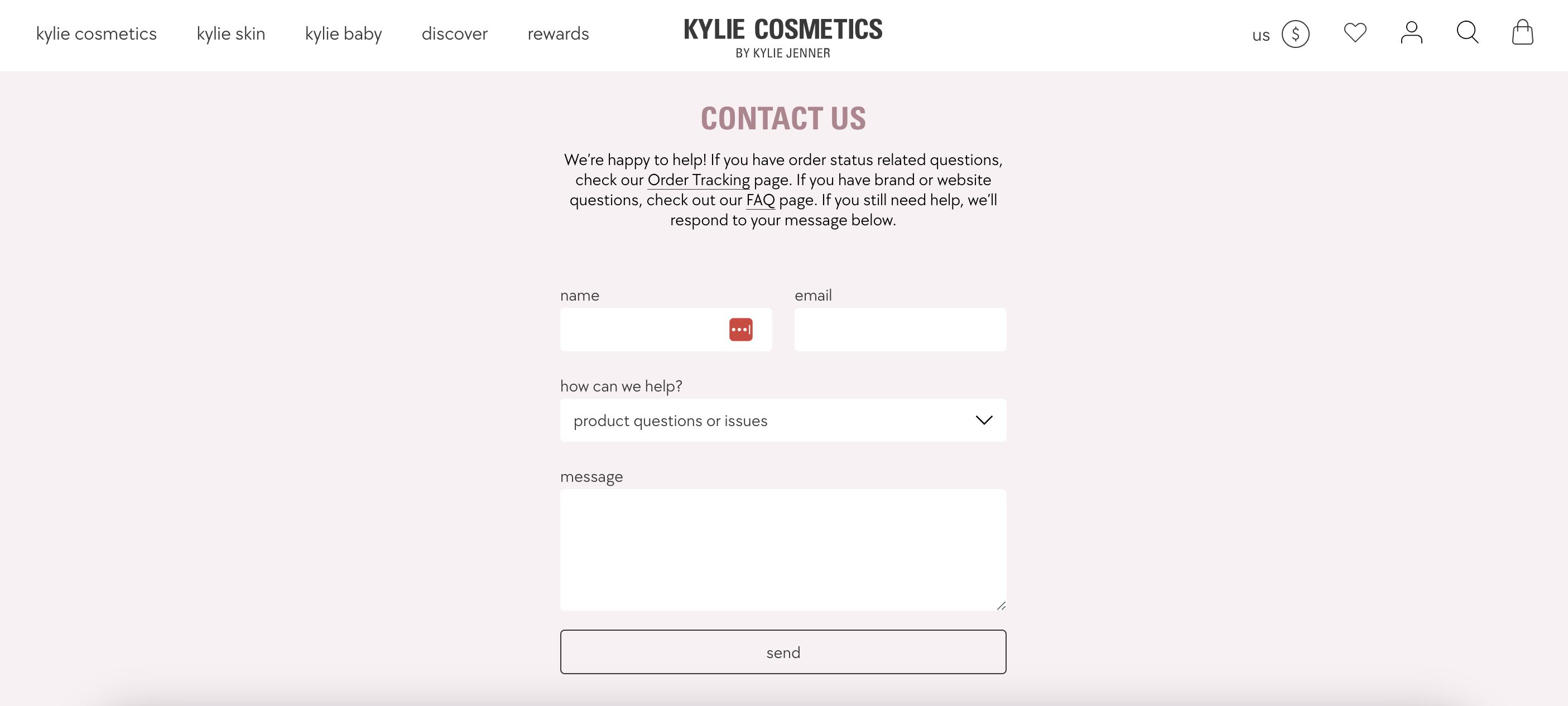
7. Kylie Cosmetics

O formulário de contato simples da Kylie Cosmetics oferece aos visitantes informações sob o título “Contact us” (“Contate-nos), onde eles podem rastrear seu pedido ou entrar em contato com o suporte.
Eles solicitam o nome, endereço de e-mail e mensagem, e oferecem um menu suspenso com diferentes opções, mantendo tudo simples, mas eficaz.
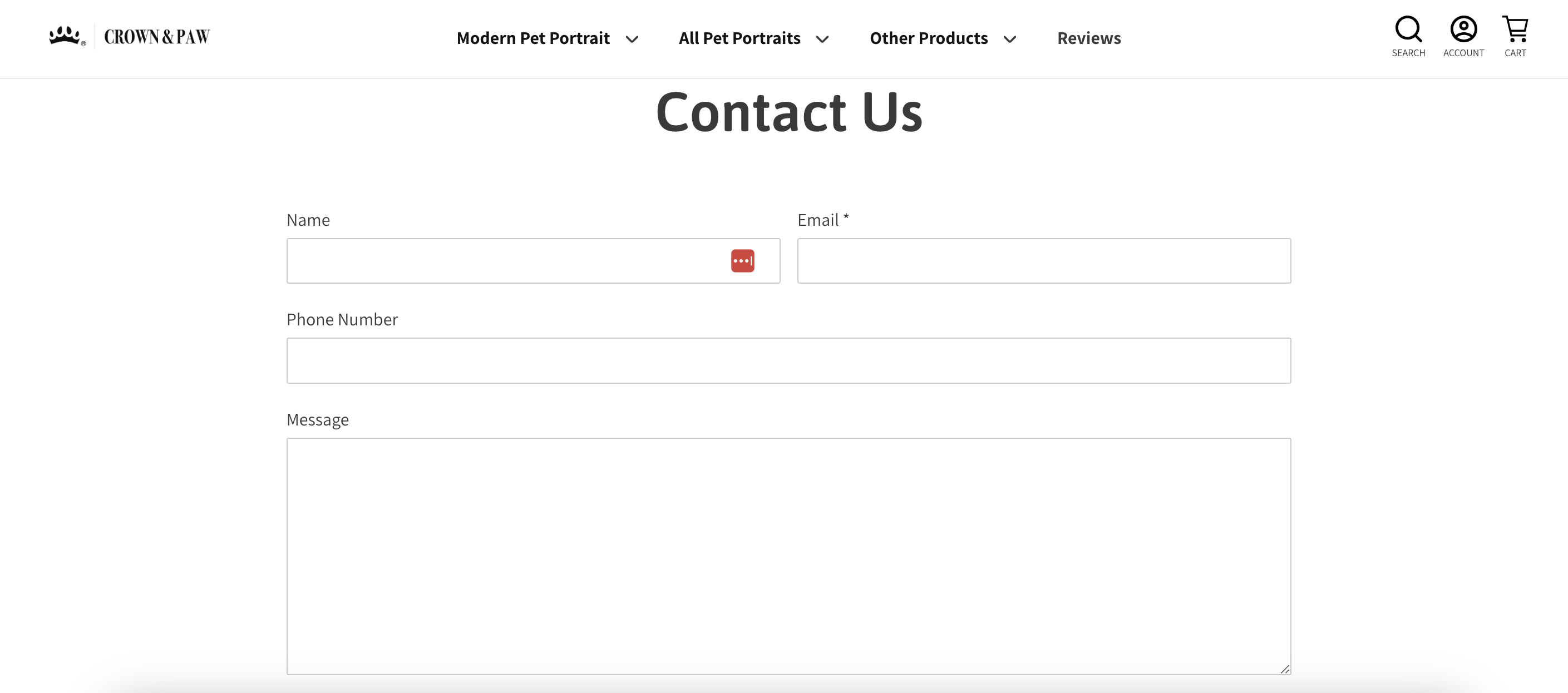
8. Crown & Paw

A página de contato da Crown and Paw é o exemplo perfeito de simplicidade.
Eles solicitam um número de celular e um endereço de e-mail, mostrando que estão prontos para ajudar por telefone ou e-mail. Isso é ótimo para visitantes que preferem chamadas telefônicas em vez de e-mails.
4 Dicas para Criar um Formulário de Contato de Alto Desempenho
Após apresentar esses 8 exemplos excepcionais de formulários de contato, vamos ver como você pode criar formulários que geram conversões, aumentam as vendas e melhoram a experiência do usuário.
1. Simplifique seus formulários
Formulários mais curtos, que incluem apenas os campos essenciais, como nome, endereço de e-mail e mensagem, são mais fáceis para os usuários.
Minimizar o número de campos reduz o esforço de digitação para os usuários de dispositivos móveis, o que aumenta a probabilidade de conclusão do formulário.
2. Implemente listas suspensas
As listas suspensas são uma ferramenta poderosa para melhorar a usabilidade. Elas reduzem a necessidade de digitação, o que é especialmente útil em dispositivos móveis, e garantem a consistência na entrada de dados.
Por exemplo, em vez de deixar o campo “Motivo do Contato” aberto, forneça uma lista de opções comuns.
Isso não apenas acelera o processo, mas também ajuda você a categorizar e responder às consultas de maneira mais eficiente.
3. Otimize para dispositivos móveis
A otimização para dispositivos móveis é essencial no cenário digital atual. Seu formulário de contato deve ser responsivo, ou seja, deve se ajustar perfeitamente a diferentes tamanhos de tela.
Use botões maiores e espaço suficiente entre os campos para facilitar o toque. Além disso, evite colocar muitos campos em uma única linha nas telas dos dispositivos móveis, pois isso pode resultar em um layout apertado.
Um formulário de contato bem otimizado para dispositivos móveis pode aumentar significativamente as taxas de conversão, proporcionando uma experiência fluida para os usuários móveis.
4. Experimente diferentes formatos
Não se esqueça de brincar com seus formulários de contato.
Experimente diferentes formatos, como uma página de contato dedicada, formulários incorporados, formulários pop-up, formulários deslizantes ou sobreposições modais.
Cada formato tem suas vantagens e pode impactar o engajamento do usuário de maneira diferente.
Teste-os para ver qual ressoa melhor com seu público-alvo e traz mais leads qualificados.
Como Criar um Formulário de Contato para o Seu Site?
Pronto para receber um pouco de suporte técnico sobre como criar seu próprio formulário de contato? Ficamos felizes em ajudar!
A OptiMonk é uma plataforma intuitiva para criação de formulários que podem ajudar você a atingir seus objetivos de várias maneiras. Com nossa ferramenta, você pode criar formulários incorporados e de pop-up, adaptados às suas necessidades específicas e projetados para maximizar as taxas de conversão.
Aqui está um guia passo a passo sobre como criar um formulário de contato com o OptiMonk.
Passo 1: Inscreva-se e faça login no OptiMonk
Se ainda não fez, crie uma conta no OptiMonk e faça login na plataforma.
Após o login, você terá acesso ao conjunto de ferramentas da OptiMonk para criar e otimizar formulários de contato.
Passo 2: Escolha um modelo de formulário de contato
A OptiMonk oferece uma variedade de modelos de formulários de contato pré-projetados. Navegue pela biblioteca de modelos e selecione aquele que melhor se adapta ao design e à identidade da sua marca.
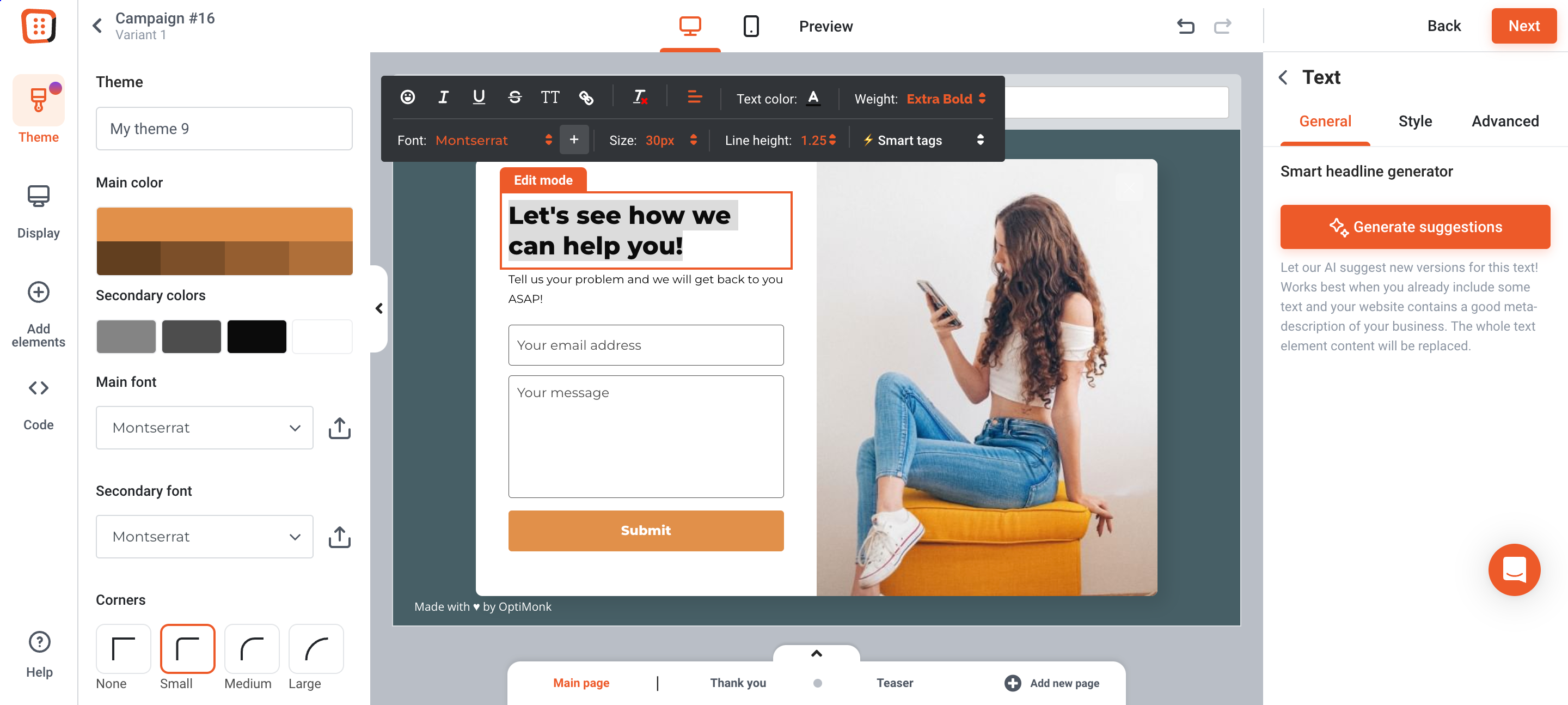
Passo 3: Personalize seu formulário de contato
Após selecionar um modelo, é hora de personalizá-lo para refletir a identidade da sua marca e coletar as informações necessárias dos seus visitantes.
Nosso editor intuitivo de arrastar e soltar simplifica esse processo, permitindo que você adicione ou remova campos do formulário, ajuste cores e fontes e ajuste os elementos de layout com facilidade.

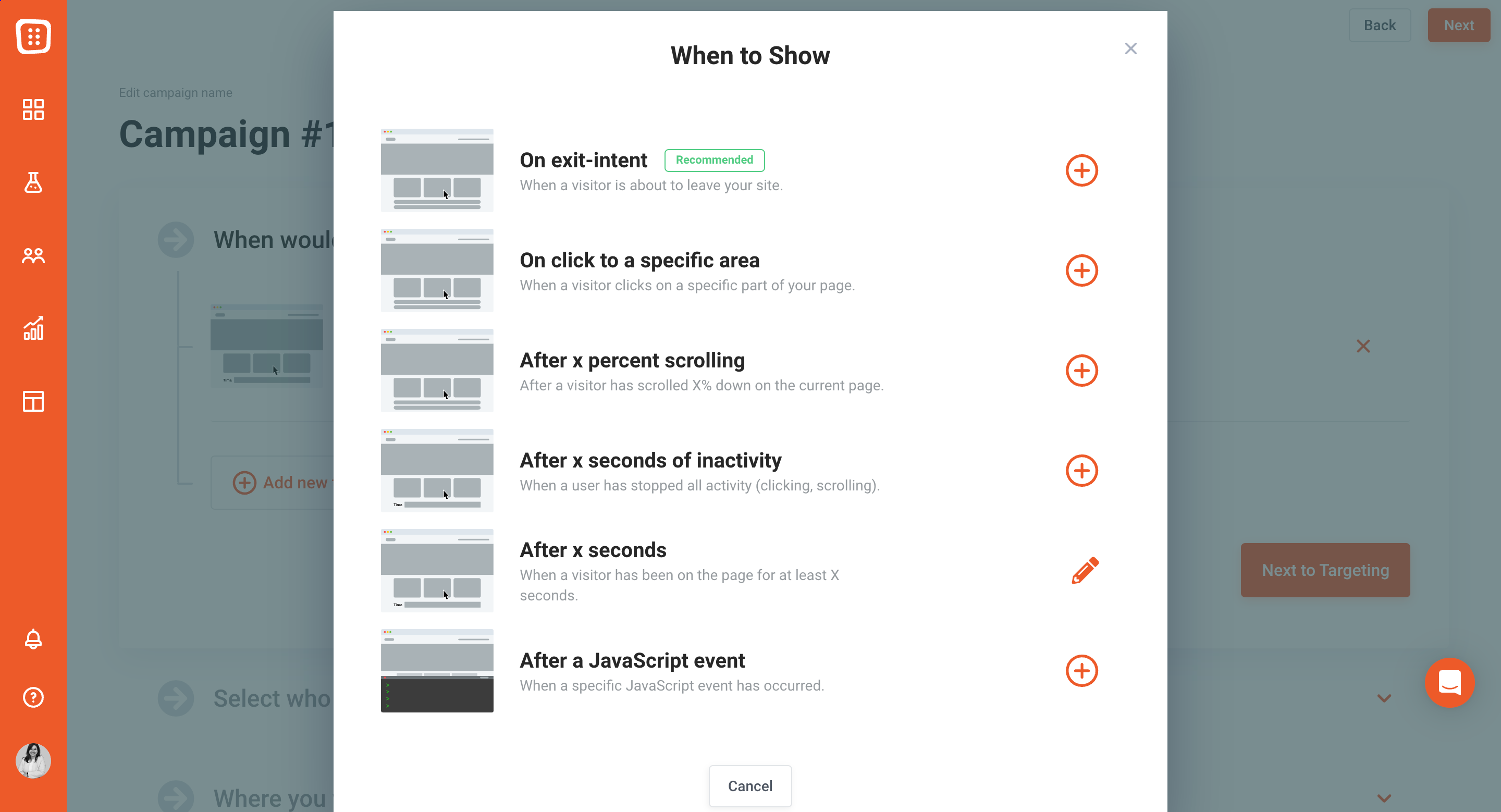
Passo 4: Defina as regras de segmentação e gatilhos
Configure as regras de segmentação e os gatilhos para especificar quando e onde seu formulário de contato aparecerá no seu site.
Ao definir critérios específicos com base no comportamento do visitante, dados demográficos e fontes de referência, você garantirá que seu formulário atinja as pessoas certas no momento certo.

Passo 5: Publique seu formulário de contato
Com tudo configurado, é hora do passo final: publicar seu formulário de contato e torná-lo ativo no seu site.
Perguntas Frequentes (FAQ)
Preciso de um formulário de contato no meu site?
Depende do objetivo e da finalidade do seu site. Um formulário de contato é geralmente útil para facilitar a comunicação entre você e seus visitantes, permitindo que eles entrem em contato com perguntas, feedbacks ou solicitações.
Como criar um formulário de contato para o meu site?
A maneira mais fácil de criar um formulário de contato para o seu site é usar uma plataforma de criação de formulários online, como a OptiMonk. Existem muitas plataformas fáceis de usar que não exigem conhecimentos de programação e oferecem modelos para que você comece rapidamente.
O que colocar em um formulário de contato?
Mantenha o formulário de contato simples, com campos essenciais como Nome, E-mail e Mensagem; e facilite para que os visitantes entrem em contato. Evite sobrecarregar o formulário com campos ou informações desnecessárias, para otimizar a experiência do usuário.
Considerações Finais
Os formulários de contato são essenciais em qualquer site, ajudando a simplificar a comunicação entre seus clientes e sua empresa.
Neste artigo, abordamos todas as informações necessárias para criar o seu formulário, além de conferirmos juntos alguns exemplos inspiradores.
Com tudo isso em mãos, você está pronto para começar a criar seus próprios formulários de contato com a ajuda da OptiMonk. Crie sua conta gratuita hoje mesmo!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Portuguese
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








