- Blog
- 8 Exemples de Formulaires de Contact pour Sites Web et Comment en Créer un
8 Exemples de Formulaires de Contact pour Sites Web et Comment en Créer un
-
Barbara Bartucz
- French, New Features & News
- 6 min read
Table of Contents
Formulaires de contact : ils peuvent sembler être un détail mineur dans la conception globale de votre site web, mais en réalité, ils jouent un rôle essentiel.
Avant d’écrire cet article, nous avons exploré en profondeur Reddit et avons trouvé de nombreuses discussions de personnes cherchant à mettre en place des formulaires de contact au fil des années.

Il est clair que les formulaires de contact sont un élément essentiel de la conception d’un site web et méritent une attention particulière.
Dans cet article, nous allons expliquer pourquoi ils sont si importants, détailler les éléments clés d’un bon formulaire de contact et vous présenter 8 exemples inspirants.
Plongeons dans le sujet !
Qu'est-ce qu'un formulaire de contact sur un site web ?
Un formulaire de contact est un outil en ligne qui permet aux visiteurs d’envoyer des messages, des demandes ou des commentaires directement au propriétaire d’un site web ou à une entreprise, sans passer par un e-mail.
Il comprend généralement des champs pour le nom, l’adresse e-mail, le sujet et le message.
Essentiellement, ces formulaires facilitent l’échange d’informations, vous permettant de recueillir des données essentielles auprès de clients potentiels ou de personnes intéressées.
Les formulaires de contact se trouvent généralement sur une page dédiée intitulée « Contactez-nous » ou apparaissent sous forme de pop-up.
Pourquoi les formulaires de contact sont-ils importants ?
Tout simplement parce qu’un formulaire de contact facilite la communication entre les entreprises et les visiteurs.

Mais ce n’est pas seulement un outil de service client. Il offre de nombreux avantages pour les entreprises comme pour les utilisateurs :
- Commodité : les formulaires de contact simplifient le processus de communication, permettant aux visiteurs de vous contacter sans avoir à changer de canal.
- Organisation : tous les messages envoyés via votre formulaire de contact sont centralisés en un seul endroit, facilitant ainsi leur gestion.
- Personnalisation : vous pouvez adapter les champs du formulaire pour recueillir des informations spécifiques à votre entreprise, ce qui vous aide à mieux comprendre et segmenter les demandes des clients.
- Génération de leads : les formulaires de contact capturent les coordonnées des visiteurs intéressés par vos produits ou services, transformant ainsi ces prospects en opportunités commerciales.
Quels sont les éléments essentiels d’un formulaire de contact simple ?
Un formulaire de contact se compose de plusieurs éléments clés, et bien les concevoir permet d’améliorer considérablement l’expérience utilisateur.
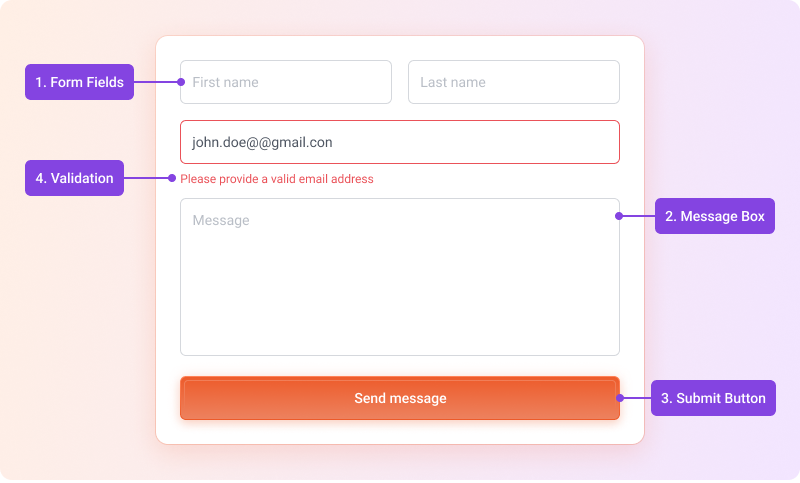
Voici les principaux composants et fonctionnalités des meilleurs formulaires de contact :

- Champs du formulaire : ce sont les champs où les utilisateurs saisissent leurs coordonnées, comme le nom, l’adresse e-mail, le numéro de téléphone, ainsi quele message. Le nombre et le type de champs varient en fonction de l’objectif et de la complexité du formulaire.
- Zone de message : cet espace est destiné aux utilisateurs pour rédiger leur message ou leur demande. Il permet une communication détaillée et aide les visiteurs à exprimer clairement leurs besoins ou préoccupations.
- Bouton d’envoi : il permet aux utilisateurs de soumettre leur message une fois le formulaire rempli. Ce bouton déclenche l’envoi du formulaire au propriétaire du site ou au destinataire désigné.
- Validation : de nombreux formulaires de contact incluent une validation pour s’assurer que les informations fournies sont correctes. Par exemple, la validation d’e-mail vérifie que l’adresse saisie est bien valide avant d’autoriser l’envoi du formulaire.
- Confirmation : après l’envoi du formulaire, un message de confirmation peut être affiché pour informer l’utilisateur que son message a bien été transmis. Cela rassure les visiteurs et leur assure que leur demande a bien été reçue.
8 exemples inspirants de formulaires de contact
Maintenant que nous avons couvert les bases, découvrons quelques excellents exemples de formulaires de contact issus de marques qui ont su optimiser la communication avec leurs clients.
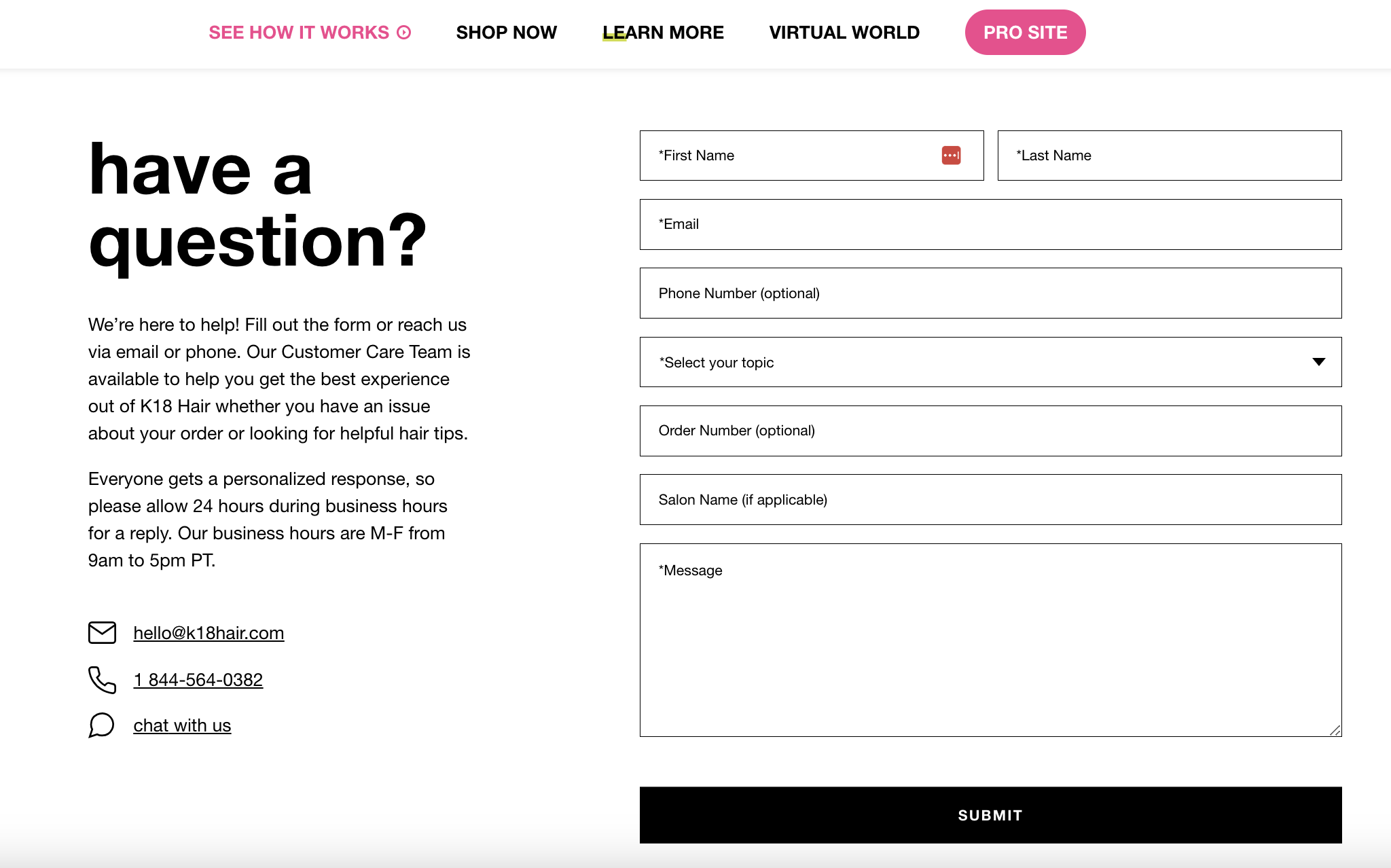
1. K18

La conception du formulaire de contact de K18 est complète et facile à remplir.
Remarquez comment ils mettent en avant dans la description que chaque demande reçoit une réponse personnalisée sous 24 heures.
Leur formulaire de contact va au-delà des informations de base (e-mail et nom) en proposant des champs optionnels pour s’adapter aussi bien aux particuliers qu’aux salons.
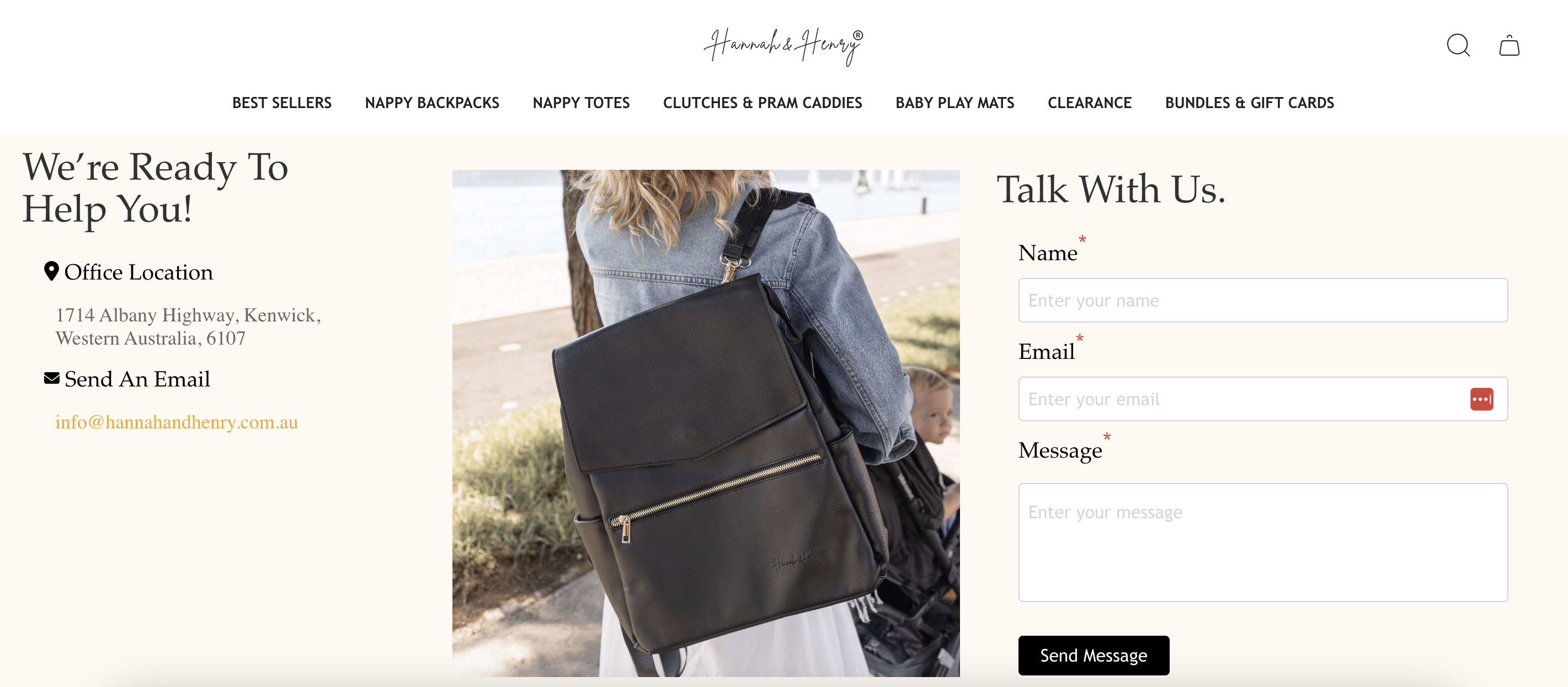
2. Hannah and Henry

Hannah and Henry adopte une approche minimaliste en ne demandant que les informations essentielles afin de simplifier le processus.
Les utilisateurs doivent simplement renseigner leur nom, leur adresse e-mail et un court message, ce qui facilite le travail de l’équipe commerciale.
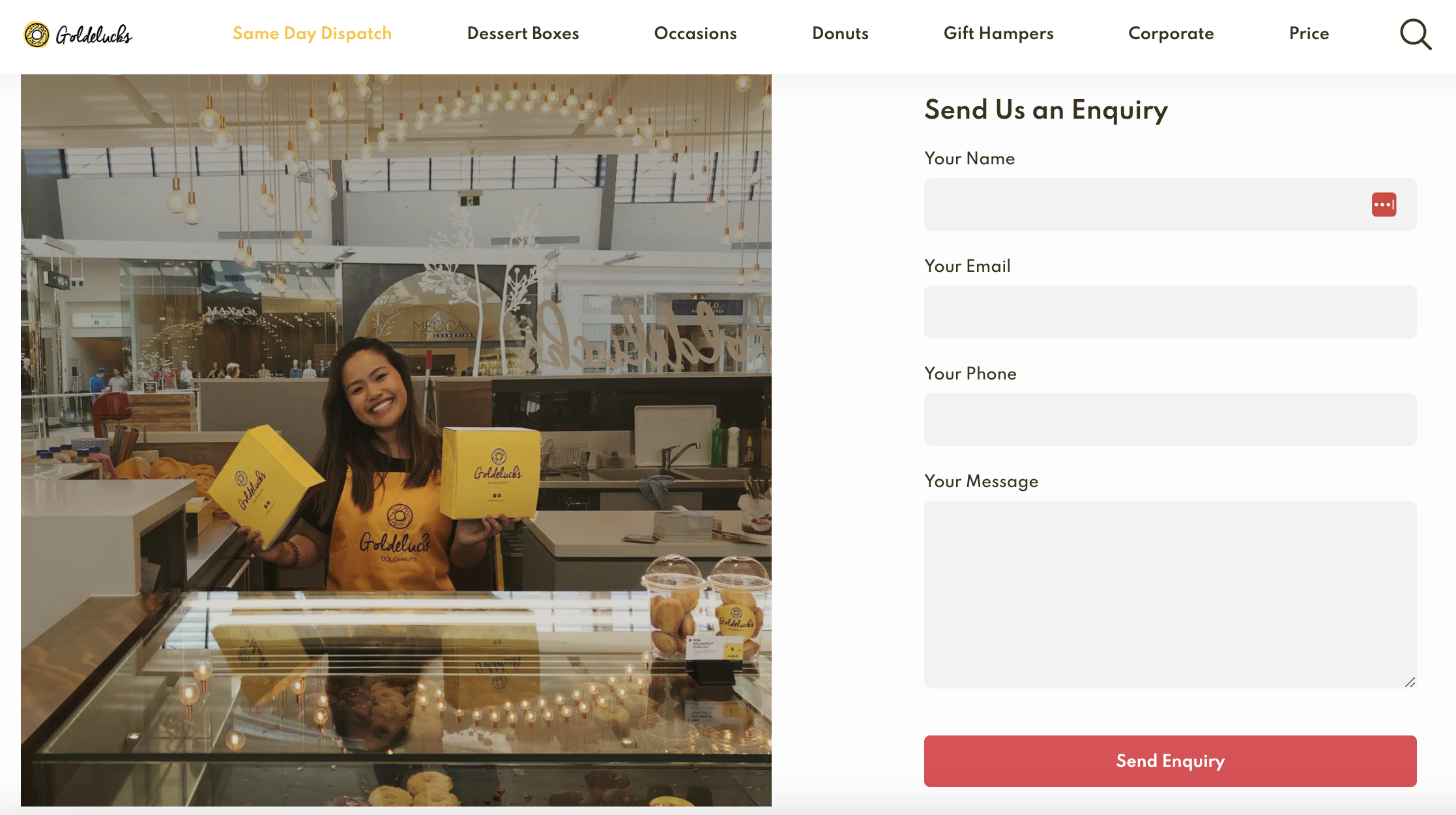
3. Goldelucks

Notre prochain exemple de formulaire de contact est Goldelucks, une entreprise australienne spécialisée dans les desserts. Leur formulaire prouve que simplicité et convivialité peuvent aller de pair.
Ils ont intégré une photo de l’un de leurs employés ainsi que de leurs produits, une approche judicieuse qui rend leur formulaire plus chaleureux et personnalisé.
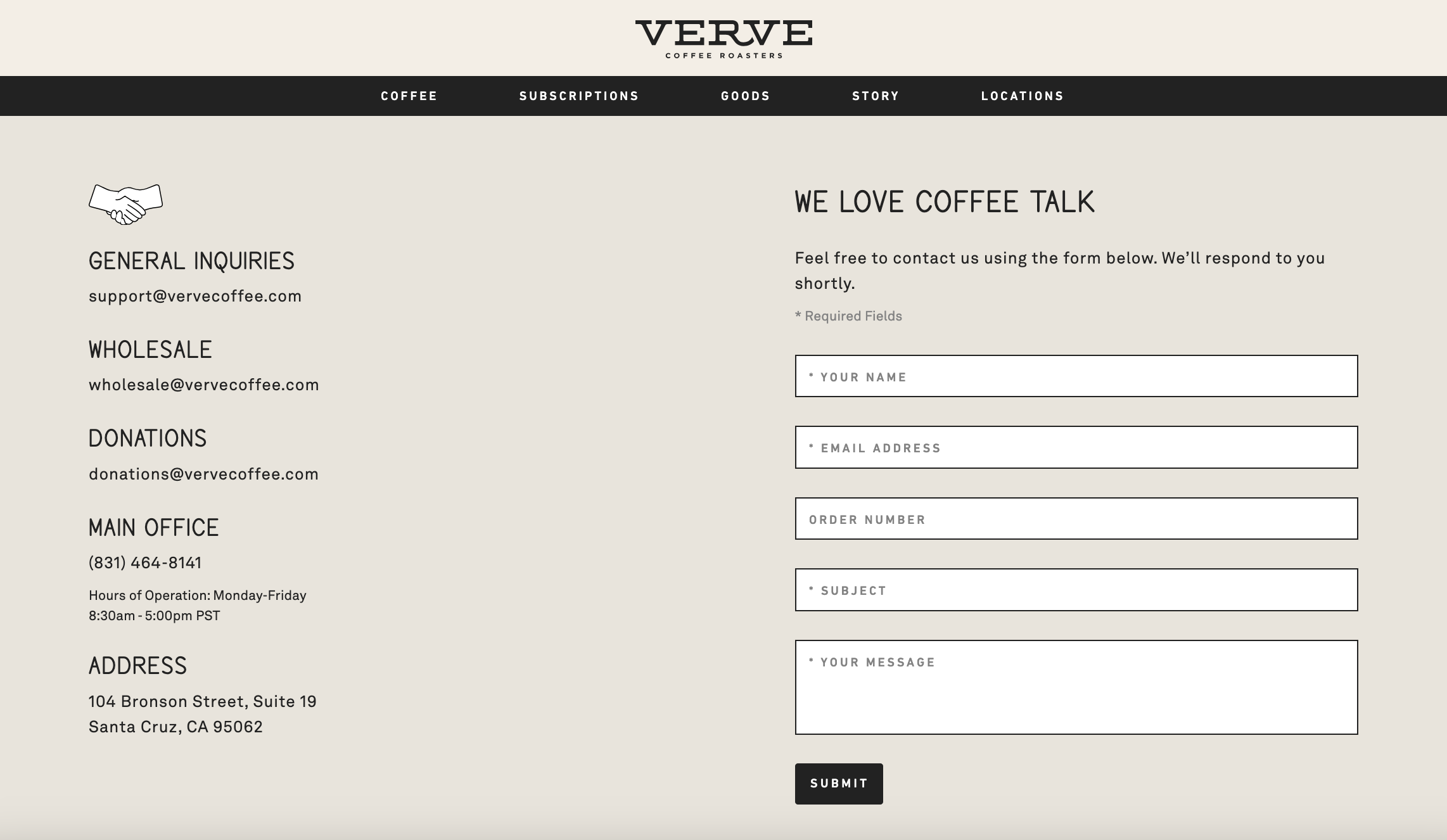
4. Verve Coffee

Ensuite, nous avons le formulaire de contact de Verve Coffee.
Ils affichent toutes leurs coordonnées sur le côté gauche pour aider les visiteurs, tout en les encourageant à les contacter via le formulaire situé à droite. Avec plusieurs champs et une option pour choisir un sujet, leur formulaire facilite le suivi par l’équipe de support.
Leur accroche « We love coffee talk » correspond parfaitement à l’identité de leur marque et ajoute une touche ludique à leur formulaire de contact.
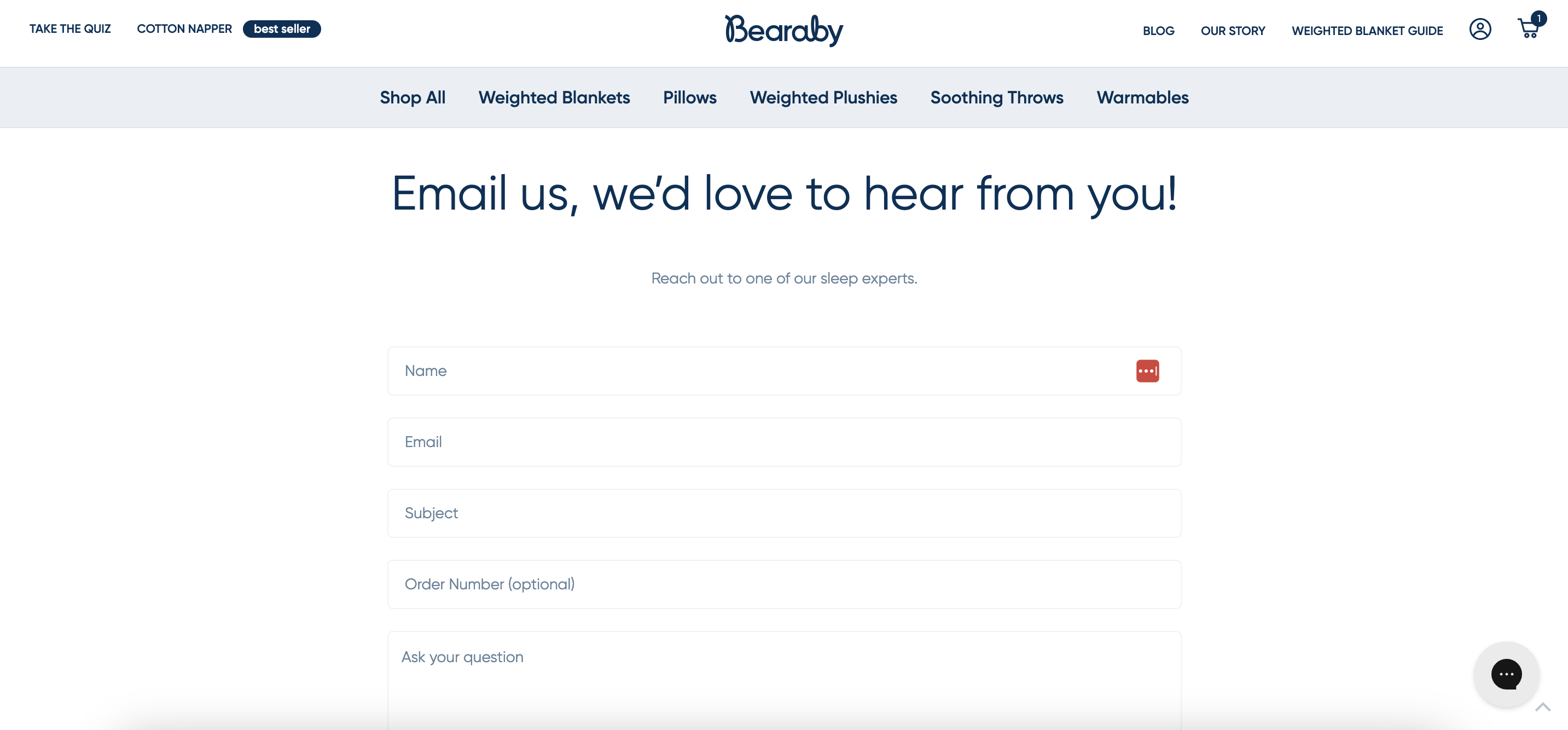
5. Bearaby

Bearaby, une entreprise spécialisée dans les couvertures lestées, propose un formulaire de contact efficace permettant aux clients de soumettre leurs demandes d’assistance.
Dans le sous-titre, ils précisent que les utilisateurs peuvent entrer en contact avec l’un de leurs experts du sommeil. Cette approche rassure les visiteurs en leur donnant l’impression que leur question sera traitée par une personne compétente et qualifiée pour les aider.
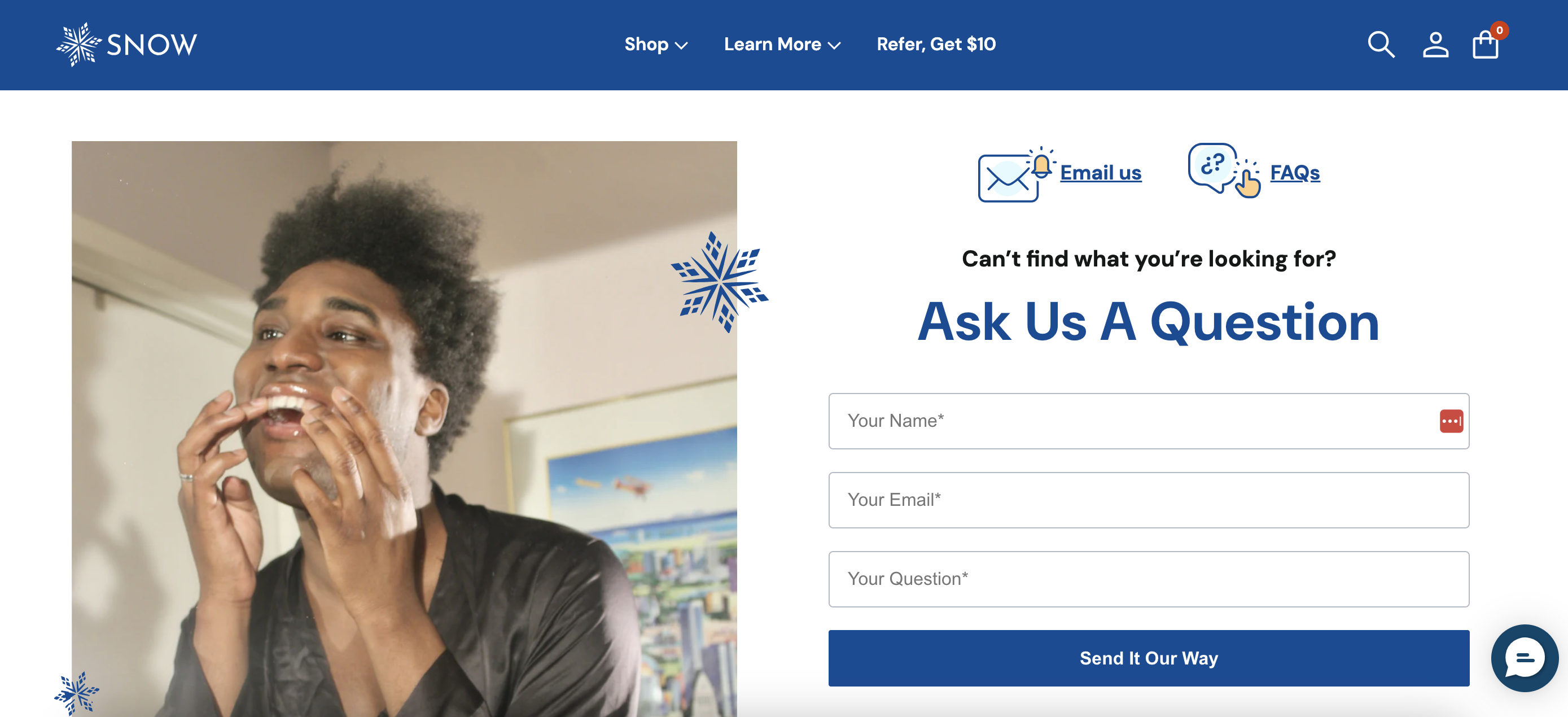
6. SNOW

L’exemple de Snow est l’un des meilleurs en matière de simplicité pour un formulaire de contact.
Ils ne demandent que les informations essentielles :
- Nom
- Adresse e-mail
- Question
Ensuite, ils incitent les visiteurs à les contacter immédiatement grâce à leur bouton d’appel à l’action unique : « Send It Our Way » (Envoyez-le-nous).
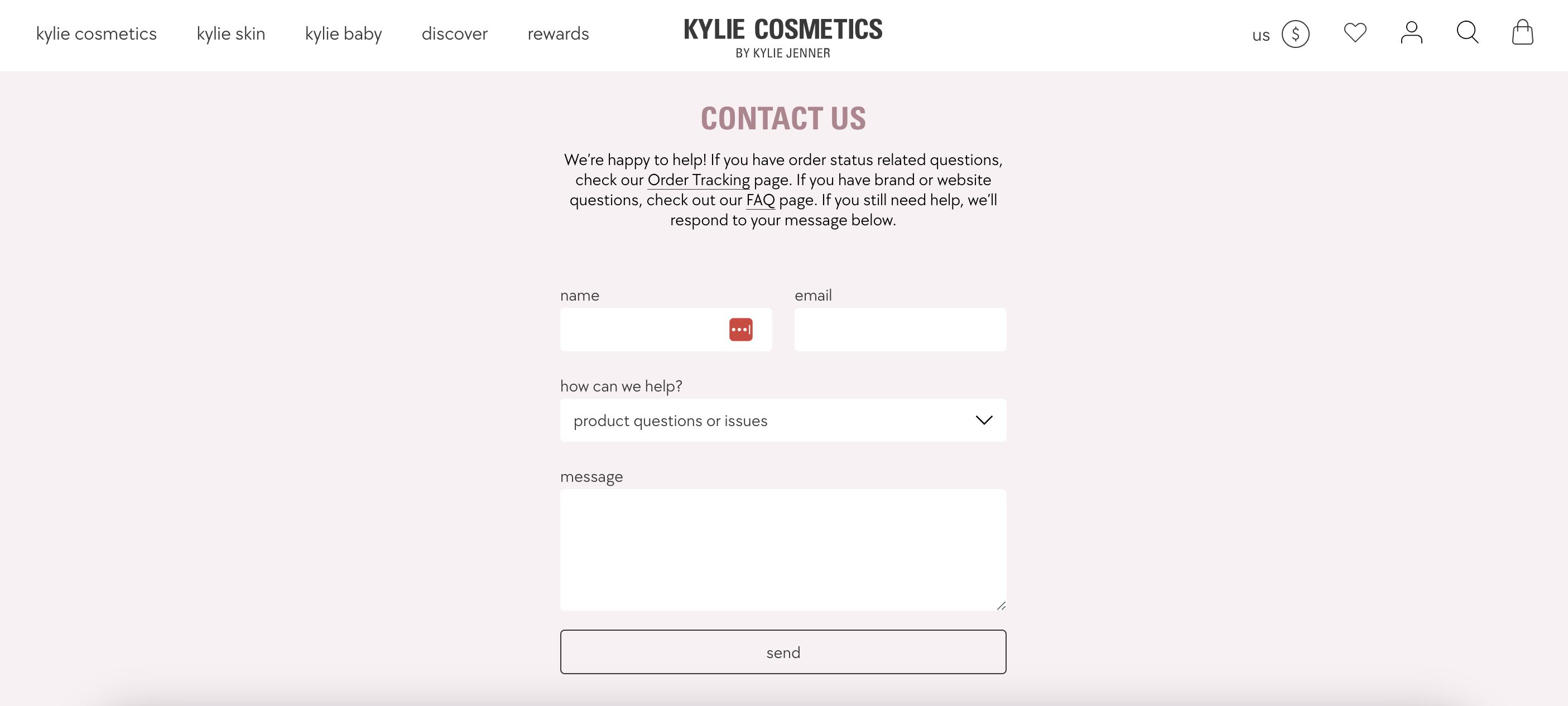
7. Kylie Cosmetics

Le formulaire de contact de Kylie Cosmetics est simple et efficace. Sous l’en-tête « Contact us », les visiteurs peuvent suivre leur commande ou contacter le support.
Ils demandent uniquement un nom, une adresse e-mail et un message, tout en proposant un menu déroulant avec différentes options. Cette approche garde le formulaire clair et fonctionnel.
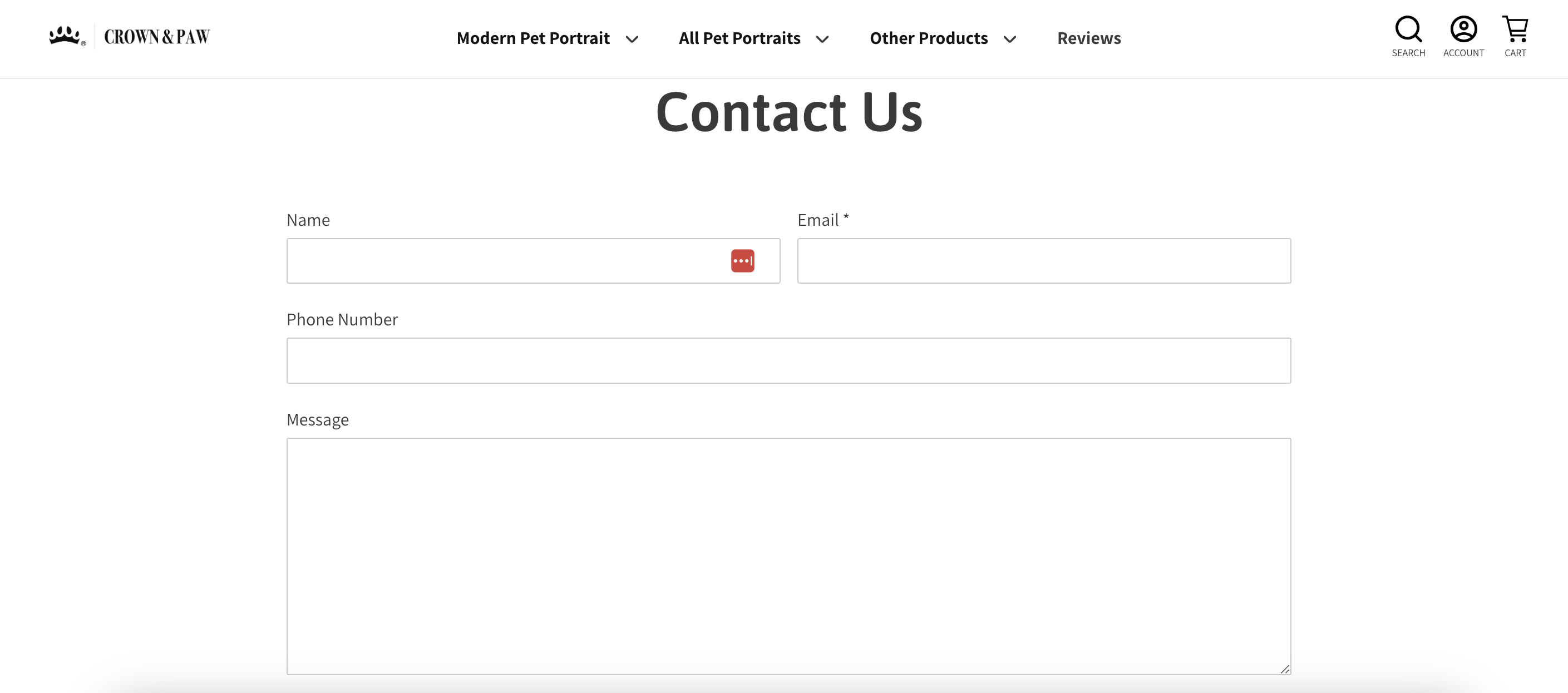
8. Crown & Paw

Le formulaire de contact de Crown & Paw incarne parfaitement la simplicité.
Ils demandent uniquement un numéro de téléphone et une adresse e-mail, montrant ainsi qu’ils
sont prêts à aider par téléphone ou par e-mail. C’est une excellente option pour les visiteurs qui préfèrent les appels téléphoniques aux échanges par e-mail.
4 conseils pour concevoir un formulaire de contact performant
Après avoir présenté ces 8 excellents exemples de formulaires de contact, voyons comment vous pouvez créer des formulaires qui convertissent mieux les prospects en clients, augmentent les ventes et améliorent l’expérience utilisateur.
1. Simplifiez vos formulaires
Les formulaires courts, contenant uniquement les champs essentiels (nom, adresse e-mail, message), sont plus faciles à remplir pour les utilisateurs.
Réduire le nombre de champs diminue l’effort de saisie, notamment sur mobile, et augmente le taux de complétion.
2. Implémentez des menus déroulants
Les listes déroulantes sont un outil puissant pour améliorer l’expérience utilisateur. Elles réduisent le besoin de saisie, ce qui est particulièrement utile sur les appareils mobiles, et garantissent une saisie de données cohérente.
Par exemple, au lieu de laisser le champ « Raison du contact » libre, proposez une liste d’options courantes.
Cela permet non seulement d’accélérer le processus, mais aussi de mieux catégoriser et de répondre aux demandes plus efficacement.
3. Optimisez pour le mobile
L’optimisation mobile est essentielle dans le paysage numérique actuel. Votre formulaire de contact doit être réactif, c’est-à-dire qu’il doit s’adapter parfaitement à différentes tailles d’écran.
Utilisez des boutons plus grands et laissez suffisamment d’espace entre les champs pour faciliter l’interaction tactile. De plus, évitez de placer trop de champs sur une même ligne sur les écrans mobiles, car cela pourrait rendre la mise en page trop serrée.
Un formulaire de contact bien optimisé pour mobile peut considérablement augmenter les taux de conversion en offrant une expérience fluide aux utilisateurs mobiles.
4. Expérimentez différents formats
Ne vous limitez pas à un seul type de formulaire !
Testez différentes mises en page, comme un formulaire de contact dédié, un formulaire intégré sur une page, un formulaire pop-up, un formulaire coulissant, ou encore une fenêtre modale (overlay).
Chaque format a ses propres avantages et influence différemment l’engagement des utilisateurs. Testez-les pour identifier celui qui fonctionne le mieux avec votre audience et génère le plus de prospects qualifiés.
Comment créer un formulaire de contact pour votre site web ?
Prêt pour un peu d’assistance technique pour créer votre propre formulaire de contact ? Nous sommes ravis de vous aider !
OptiMonk est une plateforme intuitive de création de formulaires qui peut vous aider à atteindre vos objectifs de différentes manières. Avec notre outil, vous pouvez concevoir des formulaires intégrés ou pop-up, adaptés à vos besoins spécifiques et optimisés pour maximiser les taux de conversion.
Voici un guide étape par étape pour créer un formulaire de contact avec OptiMonk.
Étape 1 : Inscrivez-vous et connectez-vous à OptiMonk
Si ce n’est pas encore fait, créez un compte OptiMonk et connectez-vous à la plateforme.
Une fois connecté, vous aurez accès à l’ensemble des outils d’OptiMonk pour créer et optimiser vos formulaires de contact.
Étape 2 : Choisissez un modèle de formulaire de contact
OptiMonk propose une large sélection de modèles de formulaires de contact préconçus. Parcourez la bibliothèque de modèles et sélectionnez celui qui correspond le mieux à l’esthétique et à l’identité de votre site web.
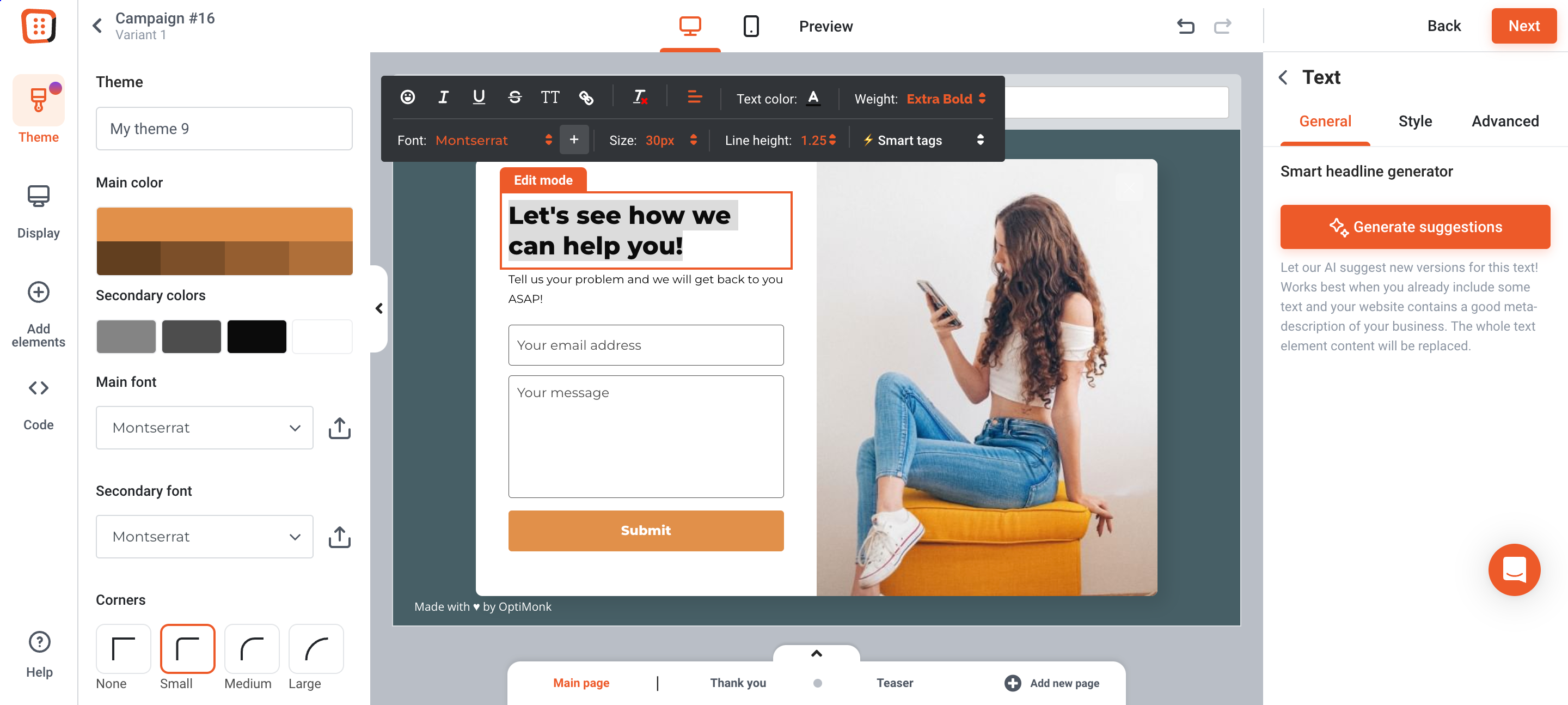
Étape 3 : Personnalisez votre formulaire de contact
Après avoir choisi un modèle, il est temps de le personnaliser afin qu’il reflète votre identité de marque et recueille les informations essentielles de vos visiteurs.
Notre éditeur intuitif par glisser-déposer simplifie cette étape. Vous pouvez facilement ajouter ou supprimer des champs, ajuster les couleurs et les polices, et modifier la mise en page selon vos préférences.

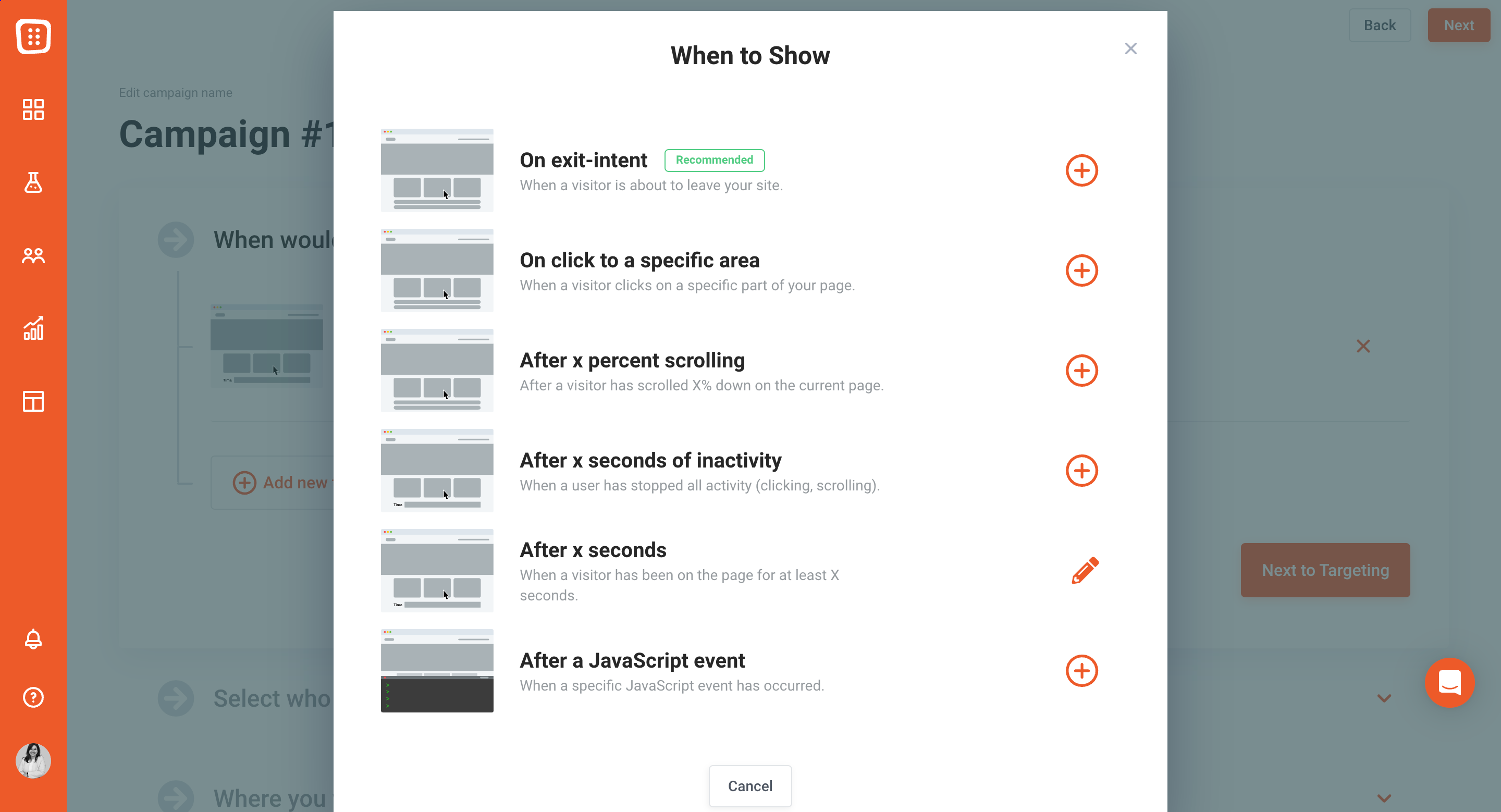
Étape 4 : Définissez le ciblage et les déclencheurs
Configurez les règles de ciblage et les déclencheurs pour déterminer quand et où votre formulaire de contact apparaîtra sur votre site web.
En définissant des critères spécifiques basés sur le comportement des visiteurs, leurs données démographiques et les sources de trafic, vous vous assurez que votre formulaire touche les bonnes personnes au bon moment.

Étape 5 : Publiez votre formulaire de contact
Une fois le tout configuré, il ne reste plus qu’à franchir la dernière étape : publier votre formulaire de contact et le rendre accessible sur votre site web.
FAQ
Ai-je besoin d’un formulaire de contact sur mon site web ?
Cela dépend de l’objectif et des besoins de votre site. En général, un formulaire de contact est utile pour faciliter la communication avec vos visiteurs, leur permettant de poser des questions, de donner leur avis ou de faire des demandes spécifiques.
Comment créer un formulaire de contact pour mon site web ?
La façon la plus simple de créer un formulaire de contact est d’utiliser un créateur de formulaires en ligne comme OptiMonk. Il existe de nombreuses plateformes conviviales qui ne nécessitent pas de compétences en codage et proposent des modèles prêts à l’emploi pour vous aider à démarrer rapidement.
Que doit contenir un formulaire de contact ?
Un bon formulaire de contact doit rester simple et inclure uniquement les champs essentiels : Nom, e-mail et message.
L’objectif est de faciliter la prise de contact sans surcharger les visiteurs avec des champs inutiles, afin d’optimiser leur expérience utilisateur.
Dernières réflexions
Les formulaires de contact sont un élément essentiel de tout site web, facilitant la communication entre votre entreprise et vos clients.
Dans cet article, nous avons abordé tout ce qu’il faut savoir pour créer un formulaire efficace et découvert plusieurs exemples inspirants.
Avec toutes ces informations en main, vous êtes prêt à concevoir votre propre formulaire de contact grâce à OptiMonk. Créez dès aujourd’hui votre compte gratuit à vie et lancez-vous !
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- French, New Features & News
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








