- Blog
- 8 Ejemplos De Formularios De Contacto En Sitios Web Y Cómo Crear Uno
8 Ejemplos De Formularios De Contacto En Sitios Web Y Cómo Crear Uno
-
Barbara Bartucz
- Spanish
- 6 min read
Table of Contents
Formularios de contacto: Pueden parecer un detalle menor en el diseño general de tu sitio web, pero en realidad son algo bastante importante.
Antes de escribir este artículo, hemos indagado a fondo en Reddit y encontramos muchos casos de personas preguntando sobre cómo configurar páginas de contacto a lo largo de los años.

Claramente, los formularios de contacto son una parte importante en el diseño de sitios web que requieren atención especial.
En este artículo, hablaremos sobre por qué los formularios de contacto son importantes y los componentes esenciales de su diseño, además de mostrarte 8 ejemplos inspiradores.
¡Empecemos!
¿Qué son los formularios de contacto en sitios web?
Los formularios de contacto en sitios web son un punto esencial de interacción entre una empresa y los visitantes de su sitio.
Proporcionan a los usuarios un medio para iniciar la comunicación, hacer consultas, proporcionar comentarios o ponerse en contacto con el área de ventas sin recurrir a métodos tradicionales como el correo electrónico o las llamadas telefónicas.
Esencialmente, estos formularios facilitan el intercambio de información, permitiéndote recopilar datos cruciales de clientes potenciales o partes interesadas.
Los formularios de contacto generalmente se encuentran en una página de inicio separada llamada “Contáctanos” o se muestran como una popup.
¿Por qué son importantes los formularios de contacto?
En pocas palabras, un formulario de contacto facilita la comunicación entre las empresas y los visitantes.

Los formularios de contacto no son solo una herramienta de servicio al cliente. Ofrecen muchos beneficios tanto para las empresas como para los usuarios:
- Comodidad: Los formularios de contacto agilizan el proceso de comunicación, ofreciendo a los visitantes la oportunidad de ponerse en contacto sin tener que cambiar entre diferentes canales de comunicación.
- Organización: Todos los mensajes que provienen de tus formularios de contacto llegan a un solo lugar, lo que facilita su manejo.
- Personalización: Los formularios de contacto pueden solicitar información específica adaptada a las necesidades de tu empresa, permitiéndote comprender y segmentar mejor las consultas de los clientes.
- Generación de clientes potenciales: Los formularios de contacto ayudan a captar clientes potenciales al recolectar información de contacto de posibles clientes que muestran interés en productos o servicios.
¿Cuáles son los componentes esenciales de un formulario de contacto sencillo?
Un formulario de contacto consta de unos cuantos componentes clave, pero si se hacen bien, tu formulario puede pasar de ser básico a excepcional.
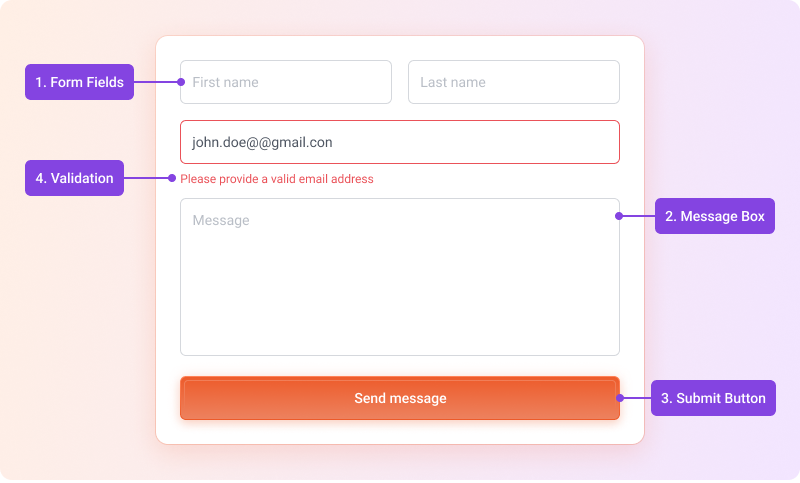
Aquí tienes un desglose de los principales elementos y características de los formularios de contacto de alta calidad:

- Campos del formulario: Son los campos donde los usuarios ingresan su información, como nombre, dirección de correo electrónico, número de teléfono y mensaje. El número y tipo de campos de entrada puede variar dependiendo del propósito y la complejidad del formulario de contacto.
- Recuadro de mensaje: Es el área designada donde los usuarios pueden escribir su mensaje o consulta. Esto permite una comunicación detallada y ofrece a los usuarios la oportunidad de expresar sus necesidades o preocupaciones de manera efectiva.
- Botón de envío: Es el botón en el que los usuarios hacen clic para enviar su mensaje o información una vez que han llenado el formulario. Esta acción hace que el formulario se envíe al propietario del sitio web o al destinatario designado.
- Validación: Los formularios de contacto suelen incluir funciones de validación para asegurar que los usuarios proporcionen la información necesaria en el formato correcto. Por ejemplo, la validación de correo electrónico verifica que el usuario haya ingresado una dirección de correo electrónico válida antes de que el formulario pueda ser enviado.
- Confirmación: Después del envío, los usuarios pueden recibir un mensaje de confirmación que indique que su mensaje ha sido enviado correctamente. Esta confirmación ayuda a tranquilizar a los visitantes y a confirmar que su consulta ha sido recibida.
8 ejemplos inspiradores de formularios de contacto
Ahora que hemos cubierto lo básico, exploremos algunos excelentes ejemplos de formularios de contacto de marcas que han dominado el arte de la comunicación con los clientes.
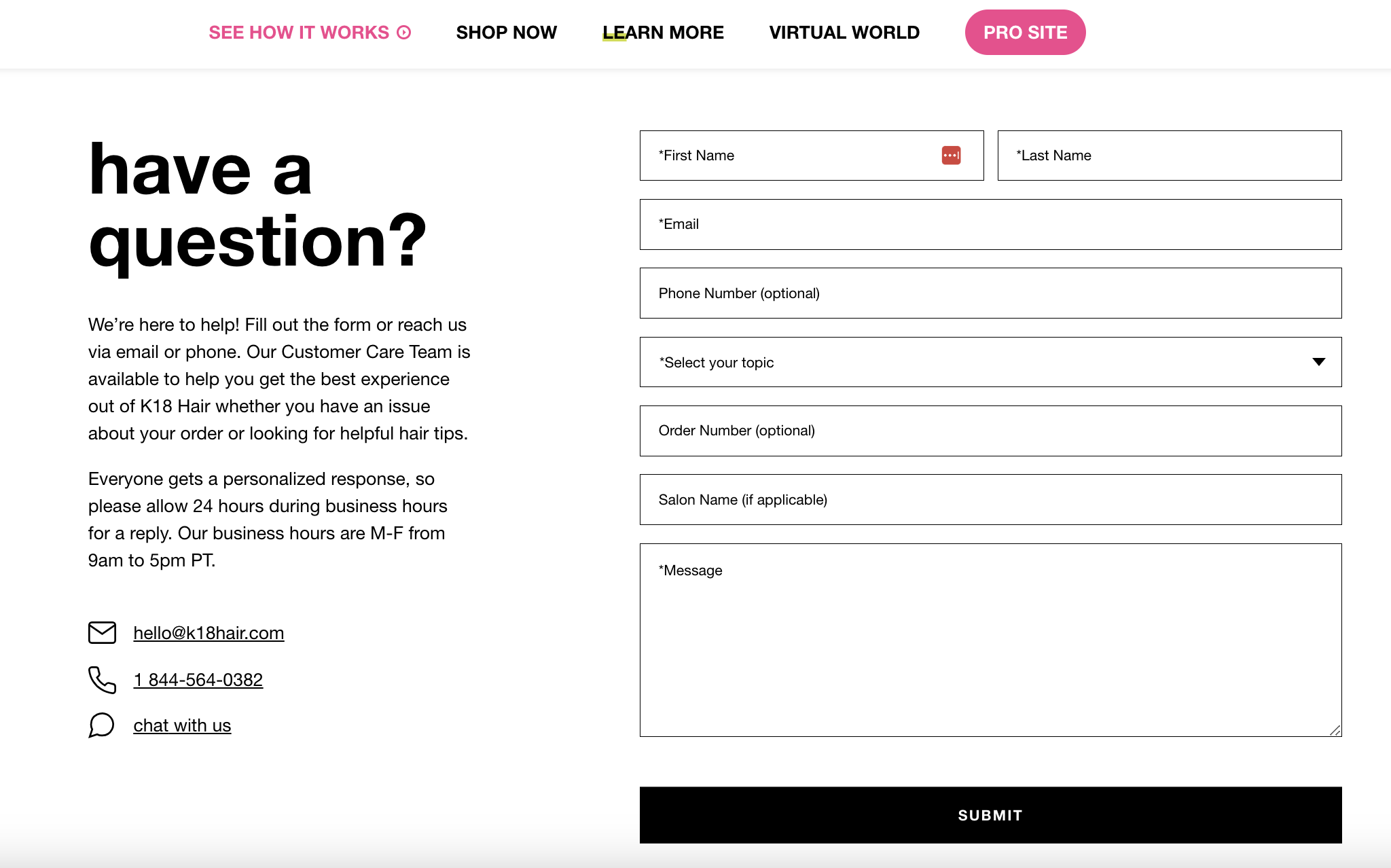
1. K18

El diseño de la página de contacto de K18 es completo y fácil de rellenar.
Observa cómo enfatizan en la descripción que todas las consultas reciben una respuesta personalizada en un plazo de 24 horas.
Su página de contacto va más allá de solo la información necesaria (correo electrónico y nombre), ofreciendo campos opcionales para atender tanto a individuos como a salones.
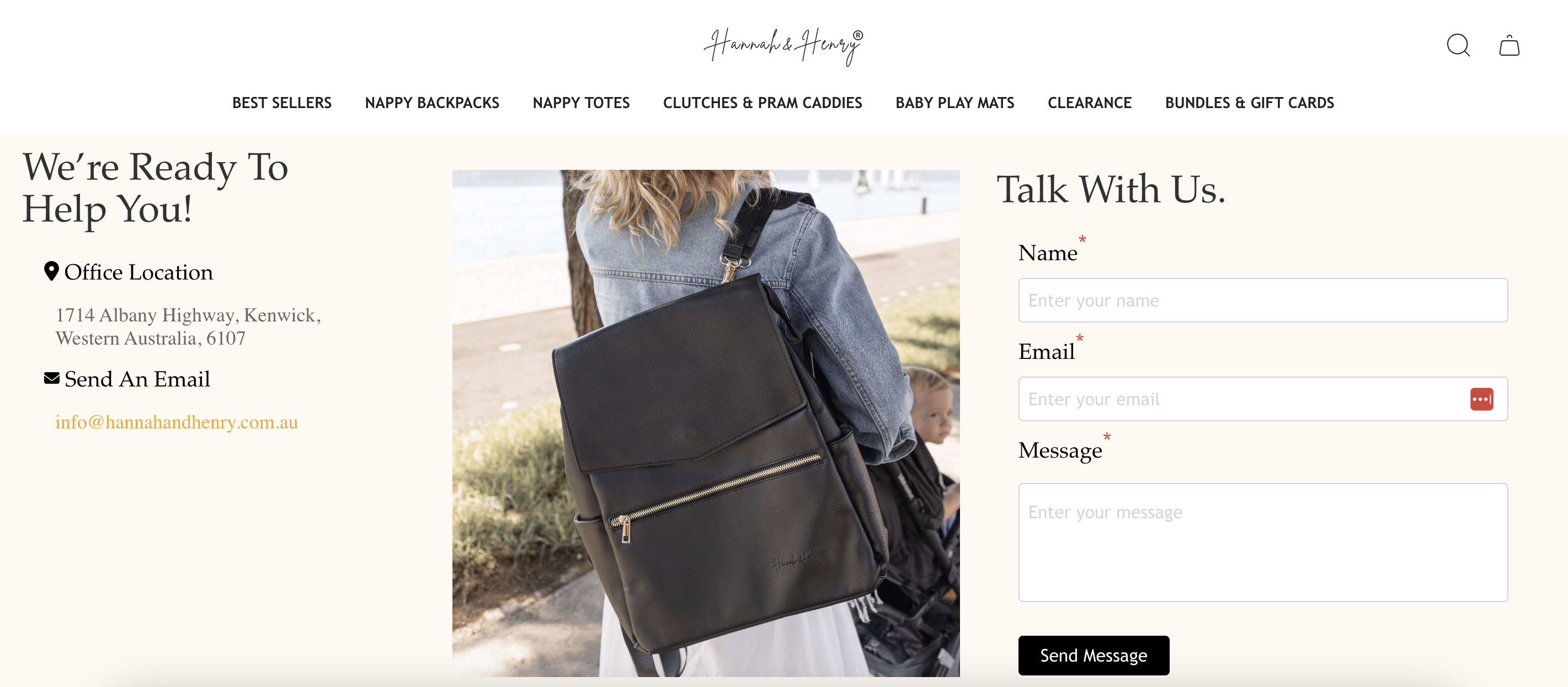
2. Hannah and Henry

Hannah y Henry mantienen las cosas simples, pidiendo solo la información esencial para agilizar el proceso.
Piden a los usuarios que escriban su nombre, dirección de correo electrónico y un mensaje corto, lo cual es útil para el equipo de ventas.
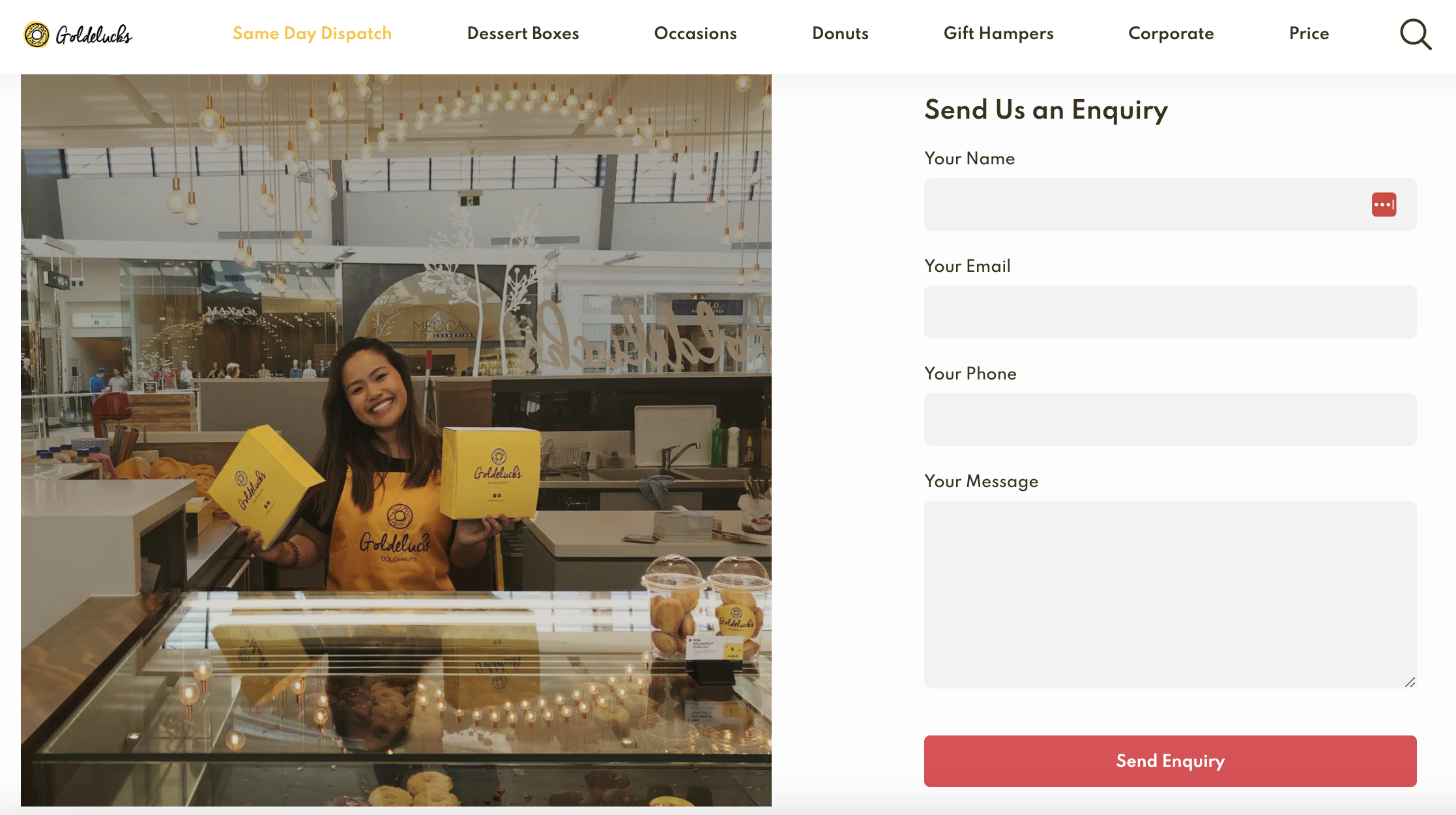
3. Goldelucks

Nuestro siguiente ejemplo de formulario de contacto es Goldelucks, una empresa australiana de postres. El formulario de contacto de su sitio web muestra que ser simple no significa que no puedas ser alegre.
Incorporaron una foto de uno de sus empleados y de sus productos. Esta es una buena táctica, ya que hace que su formulario de contacto se sienta más personal.
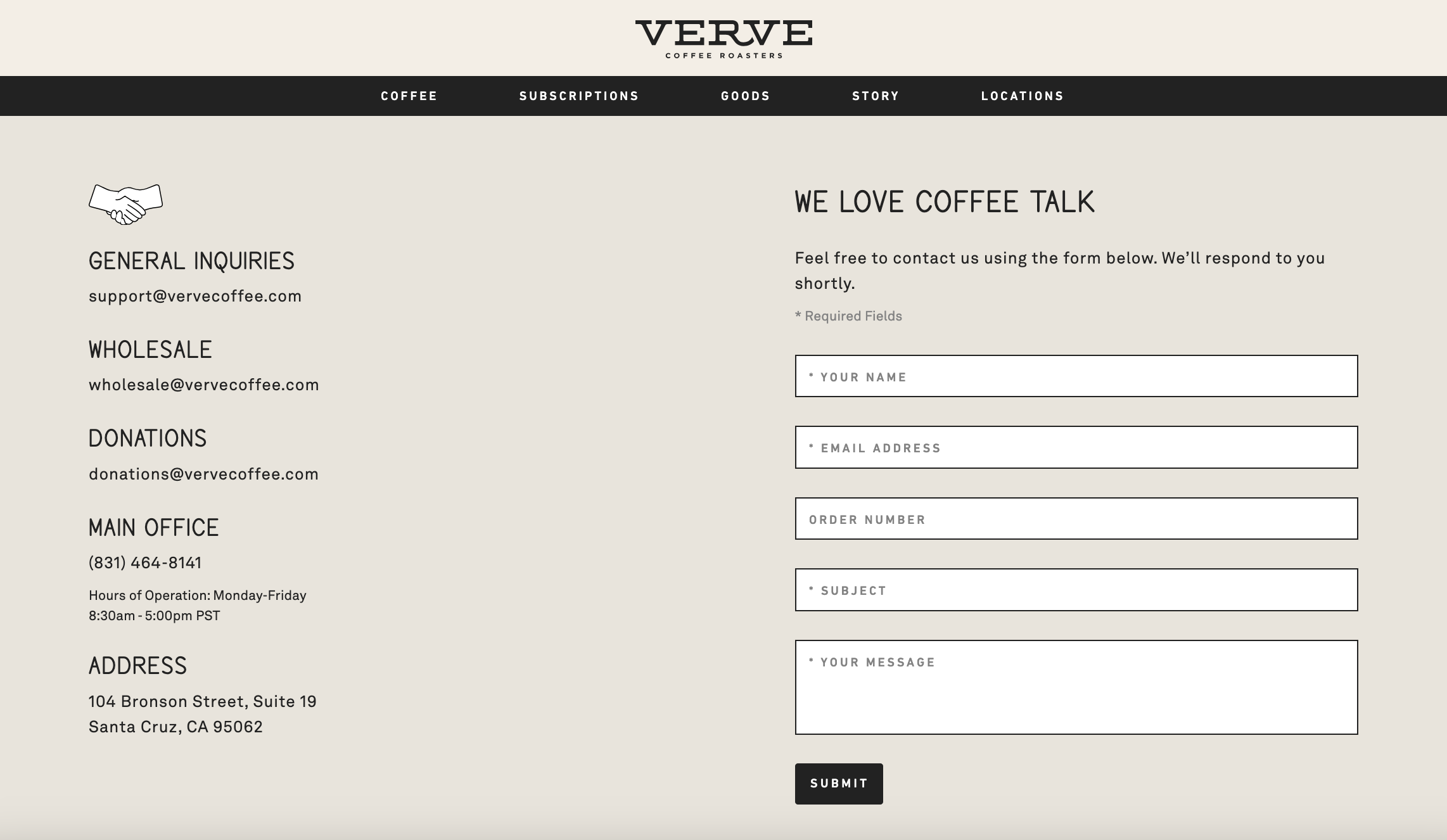
4. Verve Coffee

A continuación en nuestra lista está la página de contacto de Verve Coffee.
Proporcionan todos sus detalles de contacto como contenido útil en el lado izquierdo, mientras que invitan a los usuarios a ponerse en contacto en el lado derecho. Con varios campos en el formulario y una opción de asunto, es más fácil para el equipo de soporte hacer un seguimiento.
El encabezado “Nos encanta hablar de café” se ajusta a la personalidad de su marca y agrega un toque de diversión a la página de contacto.
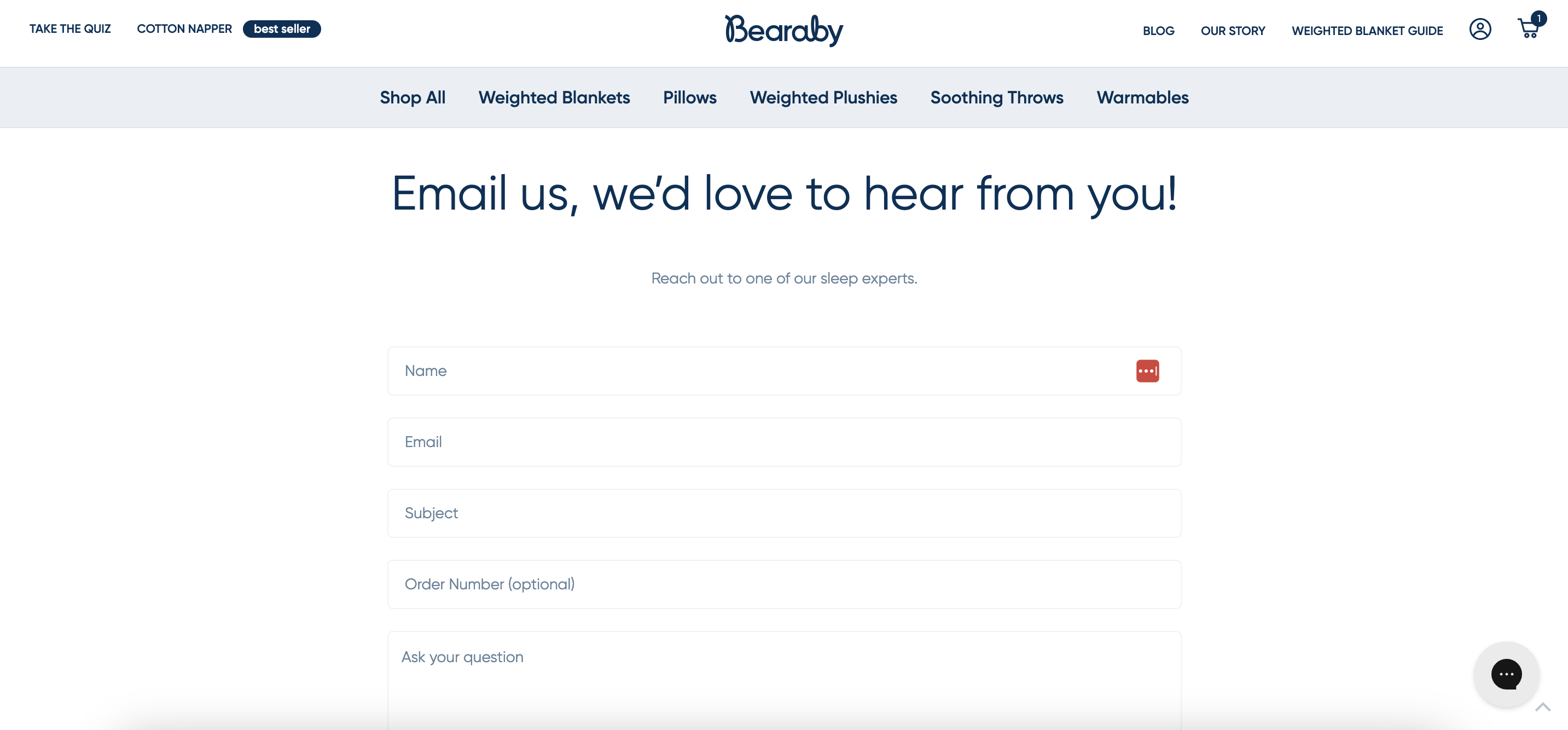
5. Bearaby

Bearaby, un negocio que vende mantas con peso, tiene un formulario de contacto efectivo que permite a los clientes enviar sus consultas de soporte.
Mencionan en el subtítulo que los usuarios pueden ponerse en contacto con uno de sus expertos en sueño.
Esto proporciona a los visitantes la sensación de que su pregunta será dirigida a una persona relevante y con la base de conocimiento necesaria para ayudarles.
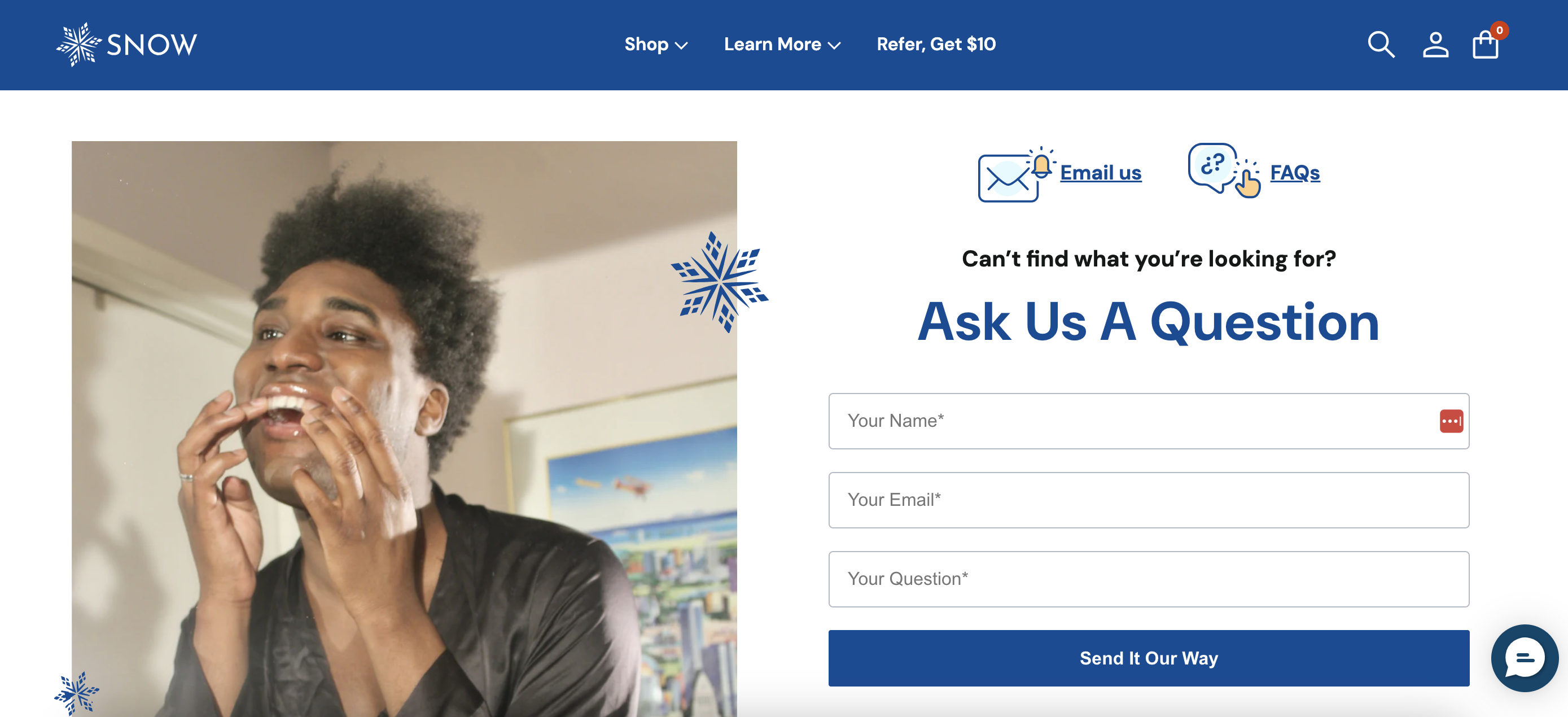
6. SNOW

El ejemplo de Snow es uno de los mejores formularios de contacto en cuanto a simplicidad.
Solo piden la información necesaria:
- Nombre
- Dirección de correo electrónico
- Pregunta
Luego, guían a los visitantes a ponerse en contacto de inmediato con su botón distintivo para solicitar la acción, “Send It Our Way” (Envíalo a nosotros).
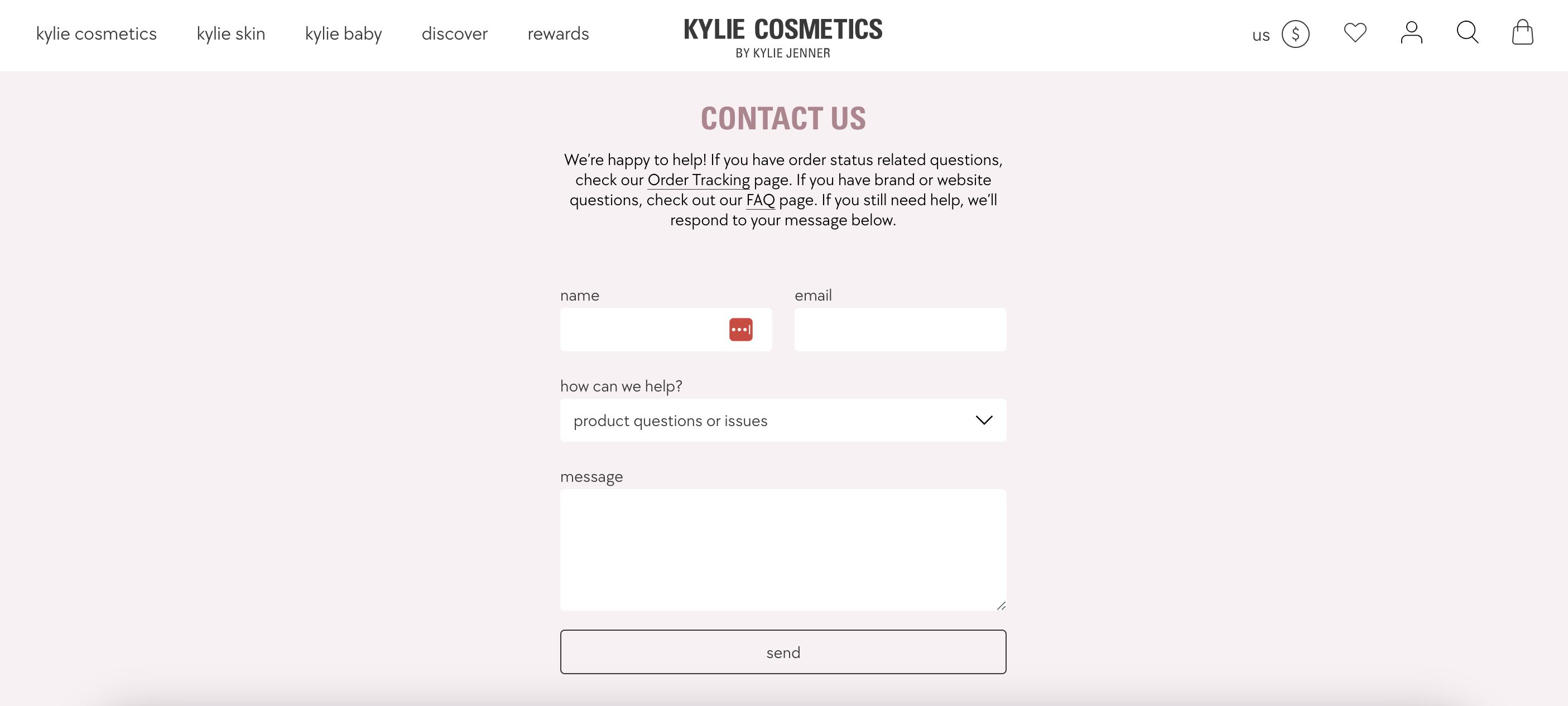
7. Kylie Cosmetics

El simple formulario de contacto de Kylie Cosmetics proporciona a los visitantes información bajo el encabezado “Contáctanos”, donde pueden rastrear su pedido o contactar con el soporte.
Piden un nombre, dirección de correo electrónico y mensaje, y ofrecen un menú desplegable con diferentes opciones, manteniéndolo simple pero efectivo.
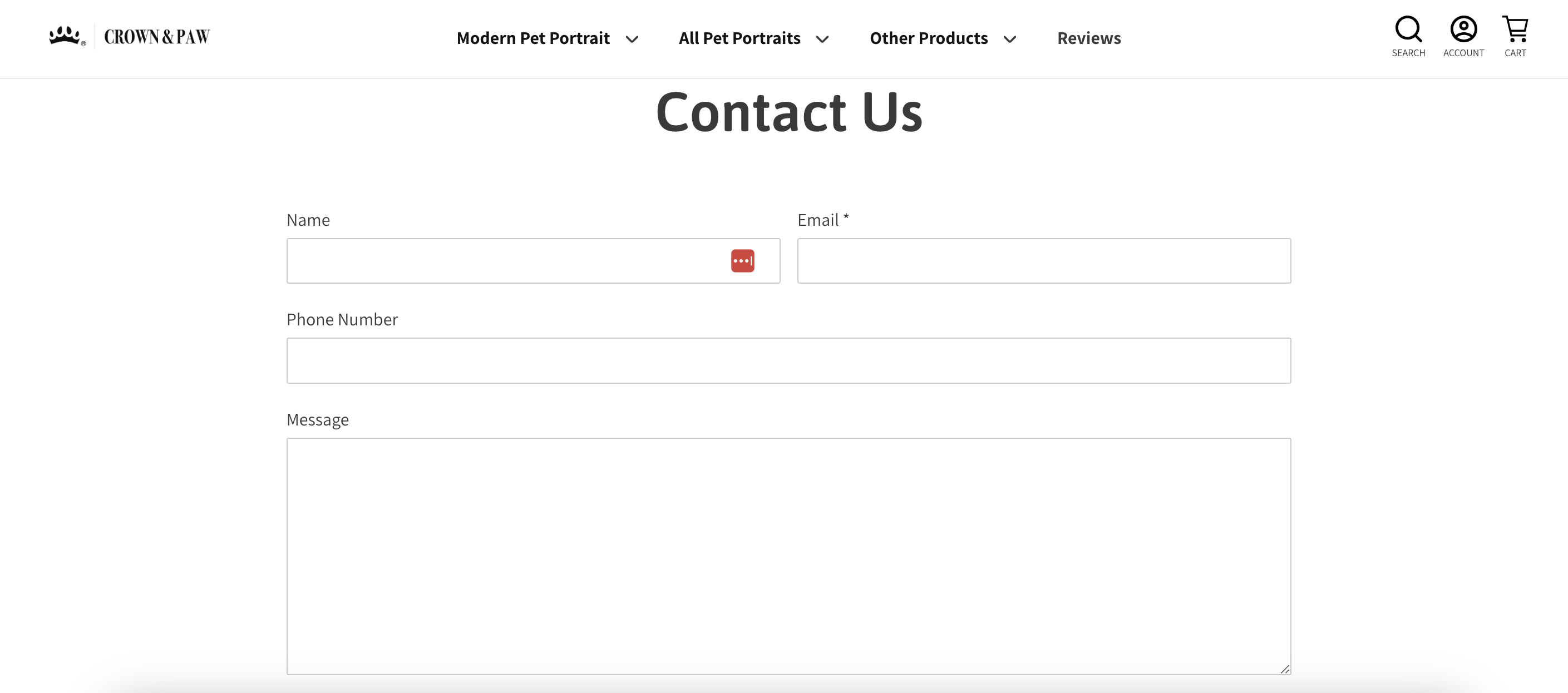
8. Crown & Paw

La página de “Contáctanos” de Crown and Paw es el ejemplo perfecto de simplicidad.
Piden un número de celular y una dirección de correo electrónico, mostrando que están listos para ayudar por teléfono o correo electrónico. Esto es excelente para los visitantes que prefieren llamadas telefónicas a correos electrónicos.
4 consejos para diseñar un formulario de contacto de alta conversión
Después de mostrarte estos 8 excelentes ejemplos de formularios de contacto, veamos cómo puedes crear formularios de contacto que impulsen las conversiones, aumenten las ventas y mejoren la experiencia del usuario.
1. Simplifica tus formularios
Los formularios más cortos que solo incluyen campos esenciales como nombre, dirección de correo electrónico y mensaje son más fáciles para los usuarios.
Minimizar el número de campos reduce el esfuerzo de escritura para los usuarios de dispositivos móviles, lo que aumenta la probabilidad de completar el formulario.
2. Implementa listas desplegables
Las listas desplegables son una herramienta poderosa para mejorar la usabilidad. Reducen la necesidad de escribir, lo que es especialmente útil en dispositivos móviles, y garantizan una entrada de datos coherente.
Por ejemplo, en lugar de dejar el campo “Motivo de contacto” abierto, proporciona una lista de opciones comunes.
Esto no solo acelera el proceso, sino que también ayuda a categorizar y responder consultas de manera más eficiente.
3. Optimiza para dispositivos móviles
La optimización para dispositivos móviles es crucial en el entorno digital actual. Tu formulario de contacto debe ser responsivo, lo que significa que debe ajustarse perfectamente a diferentes tamaños de pantalla.
Utiliza botones más grandes y deja suficiente espacio entre los campos para facilitar la interacción táctil. Además, evita colocar demasiados campos en una sola fila, ya que esto puede hacer que el diseño se vea recargado.
Un formulario de contacto bien optimizado para dispositivos móviles puede aumentar significativamente las tasas de conversión al ofrecer una experiencia fluida para los usuarios.
4. Experimenta con diferentes formatos
No olvides jugar con tus formularios de contacto.
Un formulario deslizante, por ejemplo, puede captar la atención de un usuario que navega por la web, mientras que una página de contacto específica puede servir a quienes desean ponerse en contacto contigo. Las popups pueden ser eficaces, pero deben utilizarse con criterio para no interrumpir la experiencia del usuario
Prueba diferentes opciones para ver cuál conecta mejor con tu público objetivo y te brinda más clientes potenciales. Asegúrese de supervisar y analizar el rendimiento de cada formato para determinar cuál funciona mejor para satisfacer tus necesidades específicas.
¿Cómo crear un formulario de contacto para tu sitio web?
¿Estás listo para recibir algo de soporte técnico sobre cómo crear tu propio formulario de contacto? ¡Con gusto te ayudamos!
OptiMonk es una plataforma intuitiva para crear formularios que puede ayudarte a alcanzar tus objetivos de múltiples maneras.
Con nuestra herramienta, puedes crear tanto formularios incrustados como emergentes, adaptados a tus necesidades específicas y diseñados para maximizar las tasas de conversión.
Aquí tienes una guía paso a paso sobre cómo crear un formulario de contacto con OptiMonk.
Paso 1: Regístrate e inicia sesión en OptiMonk
Si aún no lo has hecho, regístrate para obtener una cuenta de OptiMonk e inicia sesión en la plataforma.
Una vez que hayas iniciado sesión, tendrás acceso al conjunto de herramientas de OptiMonk para crear y optimizar formularios de contacto.
Paso 2: Elige una plantilla de formulario de contacto
OptiMonk ofrece una variedad de plantillas de formularios de contacto prediseñadas para elegir. Navega por la biblioteca de plantillas y selecciona la que mejor se adapte al diseño y la identidad de tu sitio web.
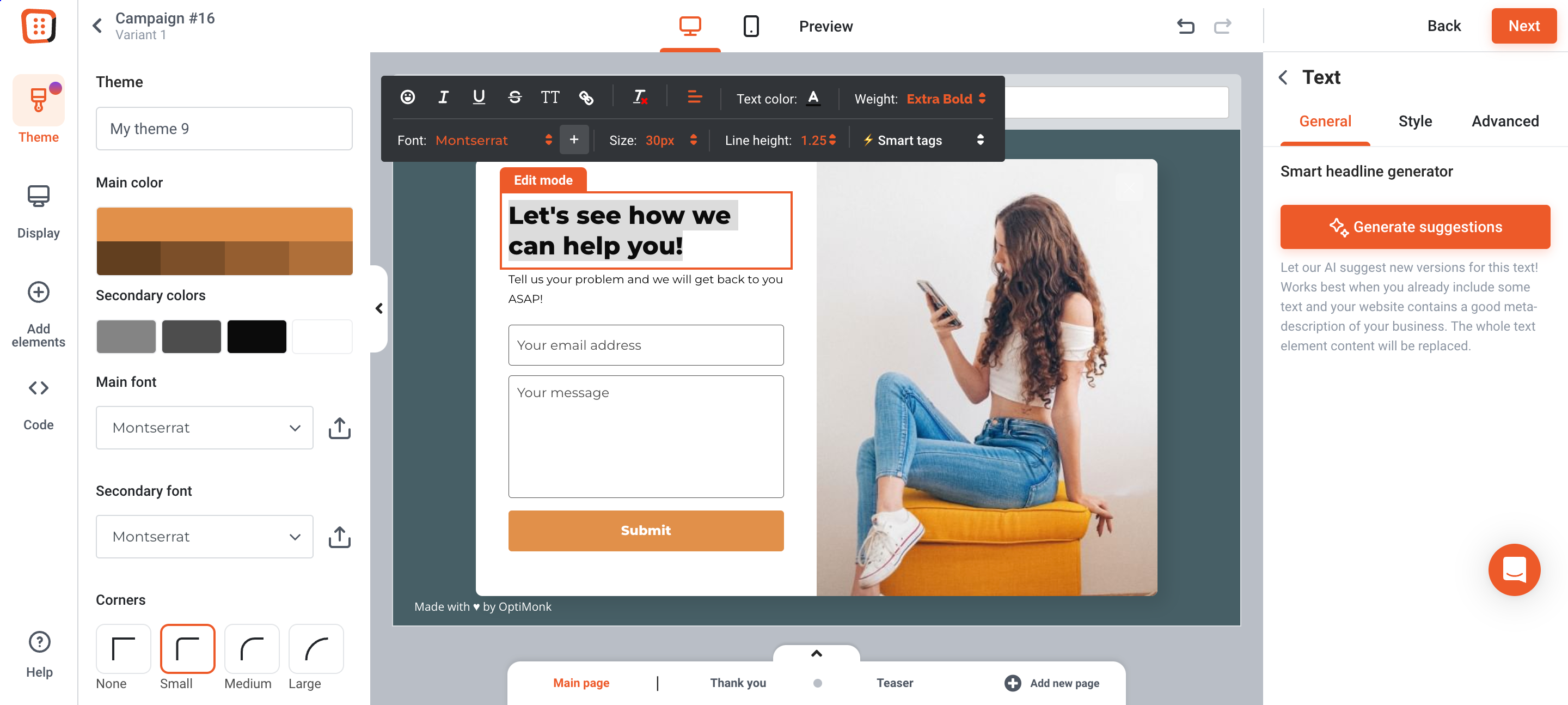
Paso 3: Personaliza tu formulario de contacto
Después de seleccionar una plantilla, es hora de personalizarla para reflejar la identidad de tu marca y recopilar la información necesaria de tus visitantes.
Nuestro editor fácil de usar con función de arrastrar y soltar simplifica este proceso, permitiéndote agregar o quitar campos del formulario, ajustar colores y fuentes, y perfeccionar los elementos del diseño.

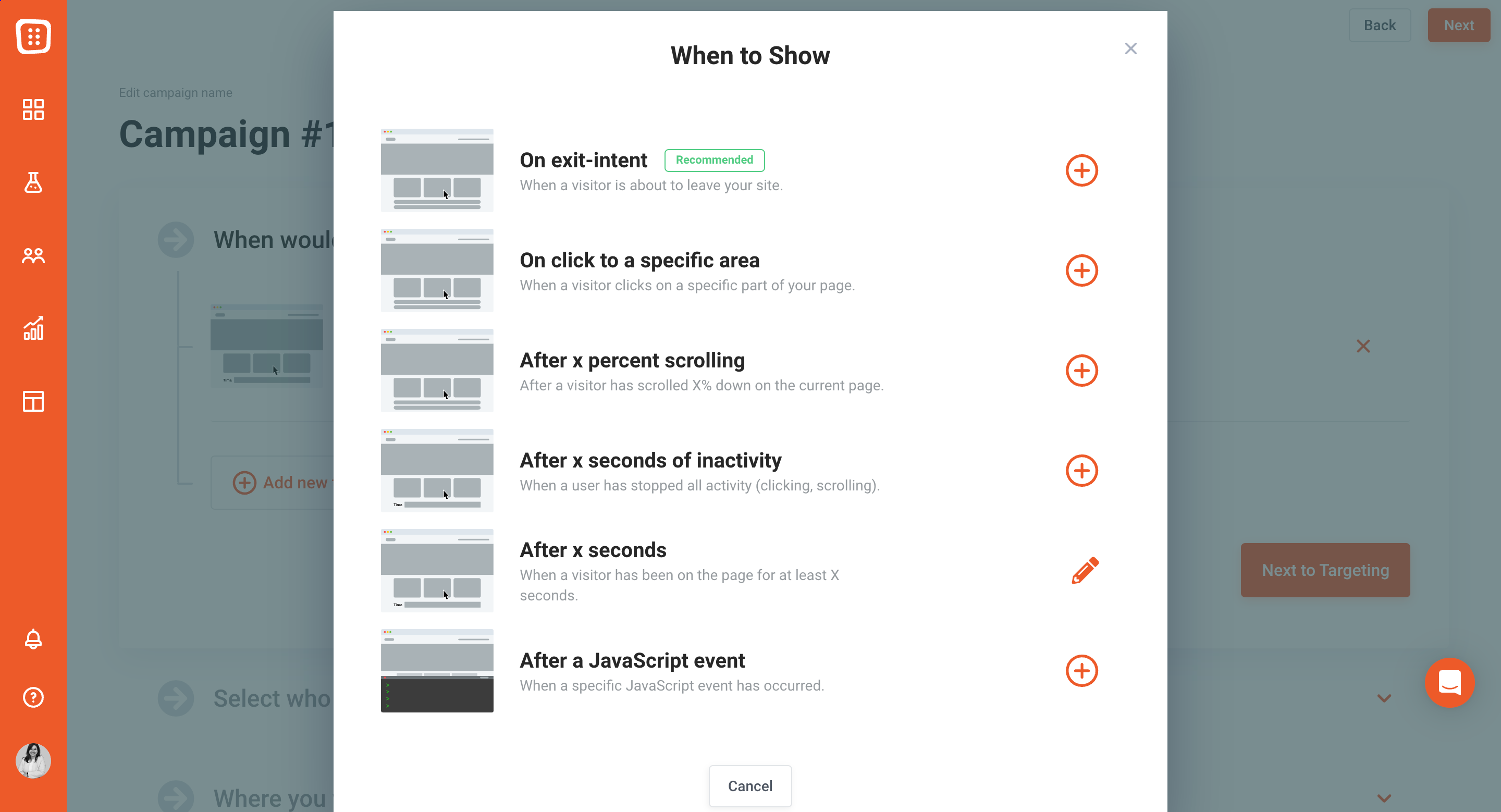
Paso 4: Configura la segmentación y los disparadores
Configura las reglas de segmentación y los disparadores para especificar cuándo y dónde aparecerá tu formulario de contacto en tu sitio web.
Al definir criterios específicos basados en el comportamiento del visitante, la demografía y las fuentes de referencia, asegurarás que tu formulario llegue a las personas adecuadas en el momento adecuado.

Paso 5: Publica tu formulario de contacto
Con todo configurado, es hora del paso final: ¡Publicar tu formulario de contacto y hacerlo visible en tu sitio web!
Preguntas frecuentes (FAQ)
¿Necesito un formulario de contacto en mi sitio web?
Depende del propósito y los objetivos de tu sitio web. Un formulario de contacto generalmente es beneficioso para facilitar la comunicación entre tú y tus visitantes, permitiéndoles realizar consultas, comentarios o solicitudes.
¿Cómo puedo crear un formulario de contacto para mi sitio web?
La forma más fácil de crear un formulario de contacto para tu sitio web es utilizar un creador de formularios en línea como OptiMonk. Existen muchas plataformas fáciles de usar que no requieren conocimientos de programación y ofrecen plantillas para que puedas comenzar rápidamente.
¿Qué debo poner en un formulario de contacto?
Mantén el formulario de contacto simple con campos esenciales como nombre, correo electrónico y mensaje; lo más fácil posible para que los visitantes puedan ponerse en contacto contigo. Evita sobrecargar el formulario con campos innecesarios o información para optimizar la experiencia del usuario.
Reflexiones finales
Los formularios de contacto son esenciales en cualquier sitio web, ya que te ayudan a agilizar la comunicación entre tus clientes y tu negocio.
En este artículo, cubrimos toda la información que necesitas para crear tu formulario, y también exploramos algunos ejemplos inspiradores.
Con todo eso, ¡estás listo para comenzar a crear tus propios formularios de contacto con la ayuda de OptiMonk! Crea hoy mismo tu cuenta gratuita de por vida.
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- Spanish
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








