- Blog
- 8 Beispiele Für Website-Kontaktformulare & Wie Man Eins Erstellt
8 Beispiele Für Website-Kontaktformulare & Wie Man Eins Erstellt
-
Barbara Bartucz
- German
- 6 min read
Table of Contents
Kontaktformulare: Sie mögen wie ein irrelevantes Detail im Gesamtdesign Ihrer Website erscheinen, aber in Wirklichkeit sind sie ziemlich wichtig.
Bevor wir diesen Artikel geschrieben haben, haben wir tief in Reddit recherchiert und zahlreiche Fälle gefunden, in denen Menschen im Laufe der Jahre nach der Einrichtung von Kontaktseiten gefragt haben.

Offensichtlich sind Kontaktformulare ein wichtiger Bestandteil des Webdesigns, der besondere Aufmerksamkeit verdient.
In diesem Artikel besprechen wir, warum Kontaktformulare wichtig sind, welche essenziellen Bestandteile ein gutes Kontaktformular haben sollte, und zeigen Ihnen 8 inspirierende Beispiele.
Legen wir los!
Was sind Website-Kontaktformulare?
Website-Kontaktformulare dienen als zentrale Schnittstelle zwischen einem Unternehmen und seinen Website-Besuchern.
Sie bieten Nutzern eine einfache Möglichkeit, mit dem Unternehmen in Kontakt zu treten, Anfragen zu stellen, Feedback zu geben oder den Vertrieb zu erreichen – ohne auf traditionelle Methoden wie E-Mails oder Telefonanrufe zurückgreifen zu müssen.
Im Wesentlichen erleichtern diese Formulare den Informationsaustausch und ermöglichen es Unternehmen, wertvolle Daten von potenziellen Kunden oder Interessenten zu sammeln.
Kontaktformulare befinden sich in der Regel entweder auf einer separaten „Kontakt“-Seite oder erscheinen als Pop-up-Formular.
Warum sind Kontaktformulare wichtig?
Einfach gesagt, ein Kontaktformular erleichtert die Kommunikation zwischen Unternehmen und Besuchern.

Doch Kontaktformulare sind nicht nur ein Kundenservice-Tool – sie bieten zahlreiche Vorteile für Unternehmen und Nutzer gleichermaßen:
- Bequemlichkeit: Kontaktformulare vereinfachen den Kommunikationsprozess und ermöglichen es Besuchern, schnell und unkompliziert Kontakt aufzunehmen, ohne zwischen verschiedenen Kanälen wechseln zu müssen.
- Organisation: Alle eingehenden Nachrichten aus dem Kontaktformular werden an einem zentralen Ort gesammelt, was die Verwaltung und Bearbeitung erleichtert.
- Anpassung: Kontaktformulare können gezielt bestimmte Informationen abfragen, die für Ihr Unternehmen relevant sind. So lassen sich Kundenanfragen besser verstehen und segmentieren.
- Lead-Generierung: Durch das Sammeln von Kontaktdaten potenzieller Kunden, die Interesse an Ihren Produkten oder Dienstleistungen zeigen, tragen Kontaktformulare aktiv zur Gewinnung neuer Leads bei.
Welche essenziellen Bestandteile hat ein einfaches Kontaktformular?
Ein Kontaktformular besteht aus mehreren zentralen Komponenten, aber erst die richtige Umsetzung macht es benutzerfreundlich und effektiv.
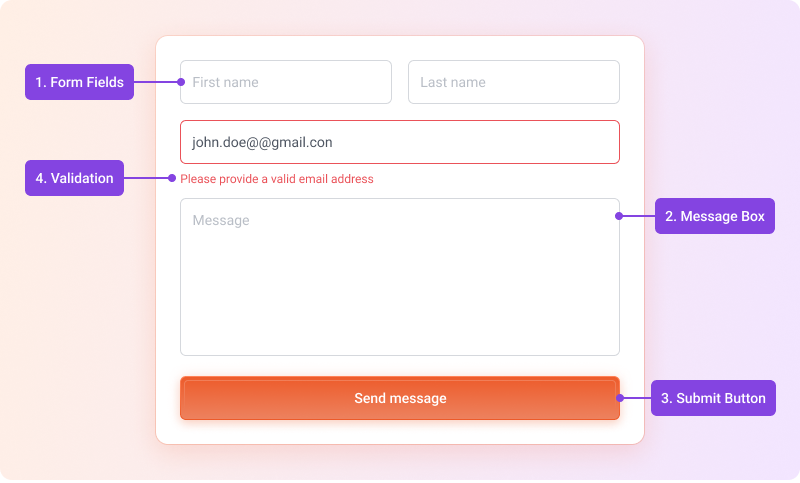
Hier ist eine Übersicht der wichtigsten Elemente und Funktionen hochwertiger Kontaktformulare:

- Eingabefelder: Hier geben Nutzer ihre Informationen ein, z. B. Name, E-Mail-Adresse, Telefonnummer und Nachricht. Die Anzahl und Art der Felder variiert je nach Zweck und Komplexität des Formulars.
- Nachrichtenfeld: Ein speziell dafür vorgesehener Bereich, in dem Nutzer ihre Nachricht oder Anfrage formulieren können. Dies ermöglicht eine detaillierte Kommunikation und gibt den Nutzern die Möglichkeit, ihre Anliegen klar zu schildern.
- Absenden-Button: Dieser Button löst die Übermittlung des Formulars aus. Sobald Nutzer alle Felder ausgefüllt haben, können sie ihre Nachricht mit einem Klick an den Website-Betreiber oder den zuständigen Empfänger senden.
- Validierung: Kontaktformulare enthalten oft Validierungsfunktionen, um sicherzustellen, dass Nutzer die erforderlichen Informationen im richtigen Format eingeben. Beispielsweise überprüft die E-Mail-Validierung, ob eine gültige E-Mail-Adresse eingegeben wurde, bevor das Formular gesendet wird.
- Bestätigung: Nach dem Absenden erhalten Nutzer eine Bestätigungsmeldung, die signalisiert, dass ihre Nachricht erfolgreich übermittelt wurde. Dies schafft Vertrauen und gibt den Absendern die Sicherheit, dass ihre Anfrage angekommen ist.
8 Inspirierende Kontaktformular-Beispiele
Jetzt, da wir die Grundlagen behandelt haben, werfen wir einen Blick auf einige großartige Kontaktformular-Beispiele von Marken, die die Kunst der Kundenkommunikation perfektioniert haben.
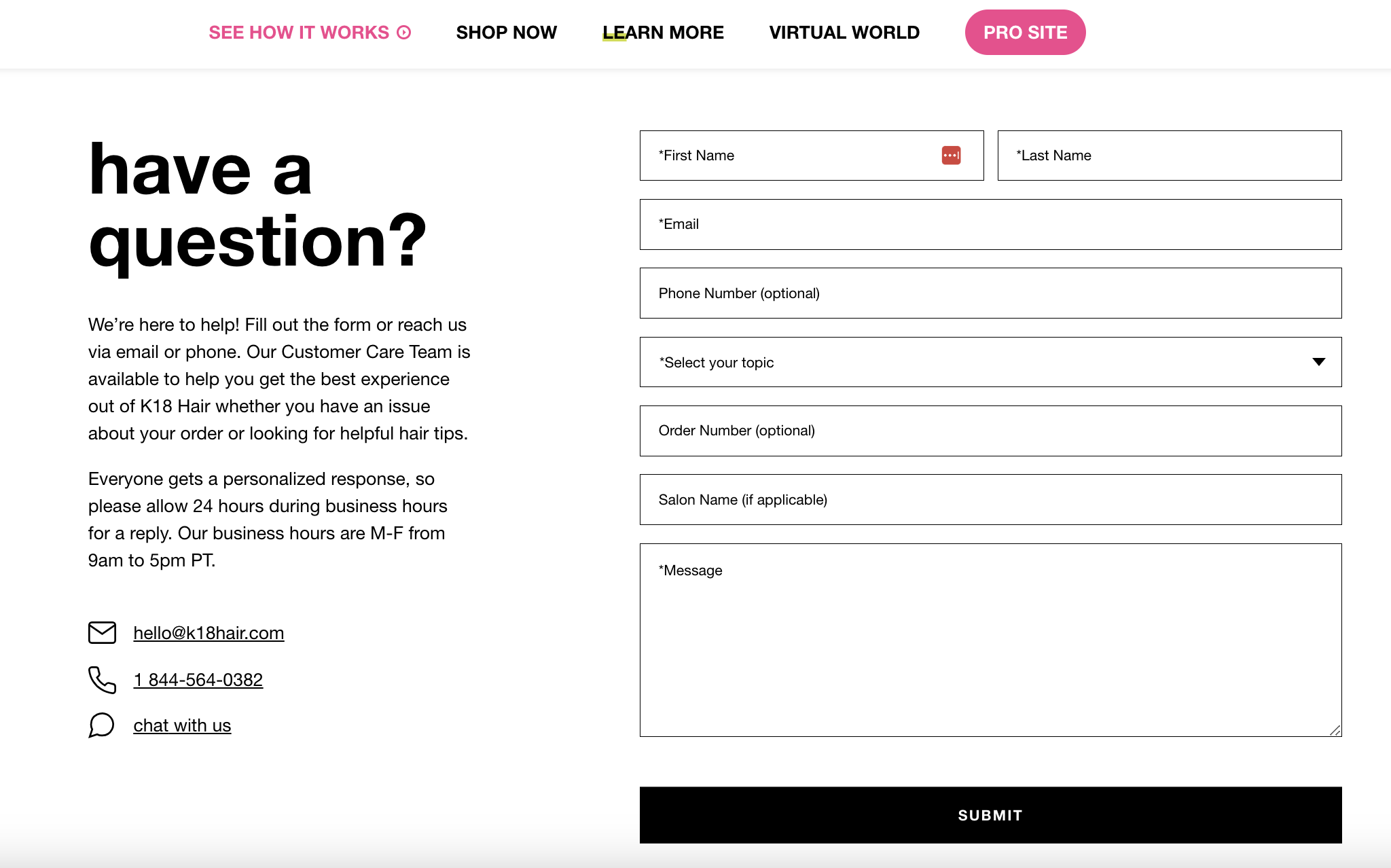
1. K18

Das Design der Kontaktseite von K18 ist umfassend und einfach auszufüllen.
Beachten Sie, wie sie in der Beschreibung betonen, dass jeder innerhalb von 24 Stunden eine personalisierte Antwort erhält.
Ihre Kontaktseite geht über die notwendigen Informationen (E-Mail und Name) hinaus und bietet optionale Felder, um sowohl Einzelpersonen als auch Salons gerecht zu werden.
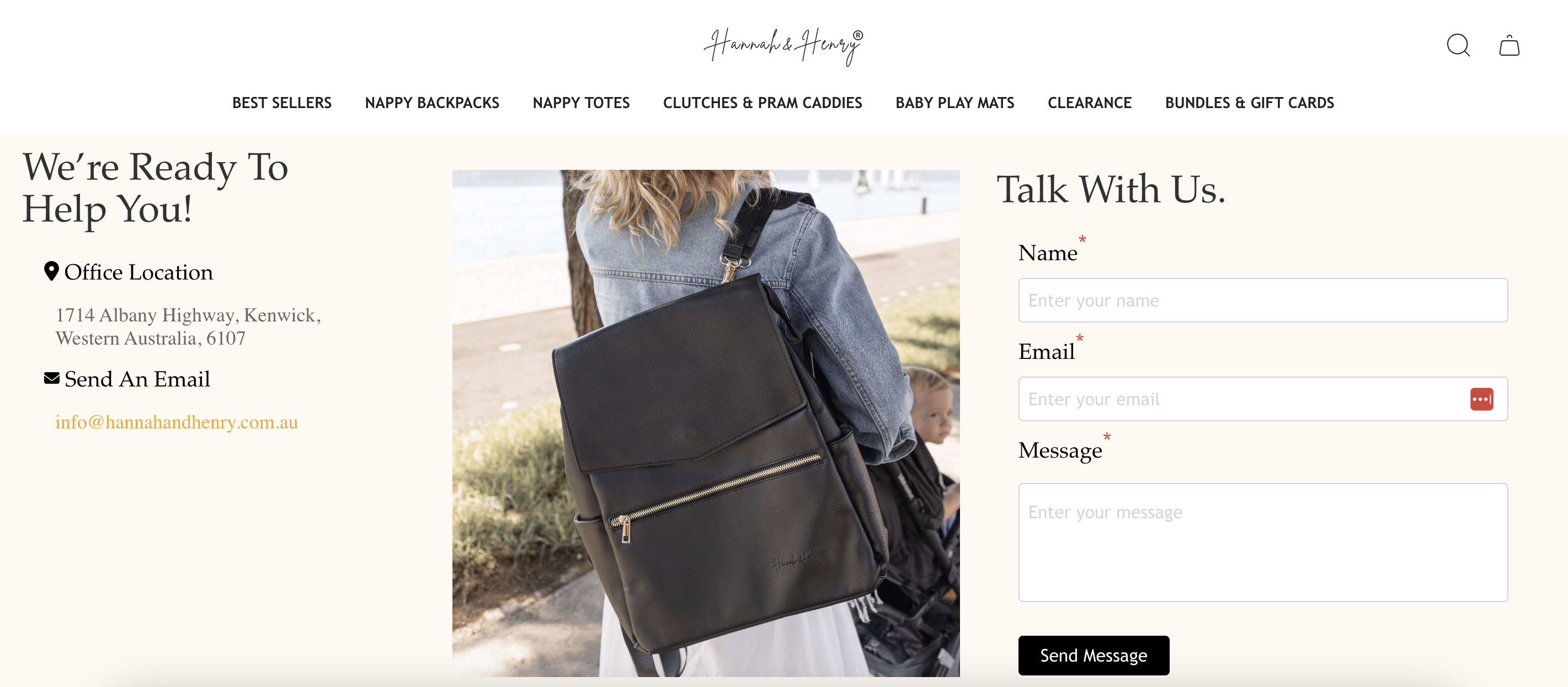
2. Hannah and Henry

Hannah and Henry halten es minimal und fragen nur nach den wesentlichen Informationen, um den Prozess zu optimieren.
Sie bitten die Nutzer, ihren Namen, ihre E-Mail-Adresse und eine kurze Nachricht einzugeben, was für das Vertriebsteam hilfreich ist.
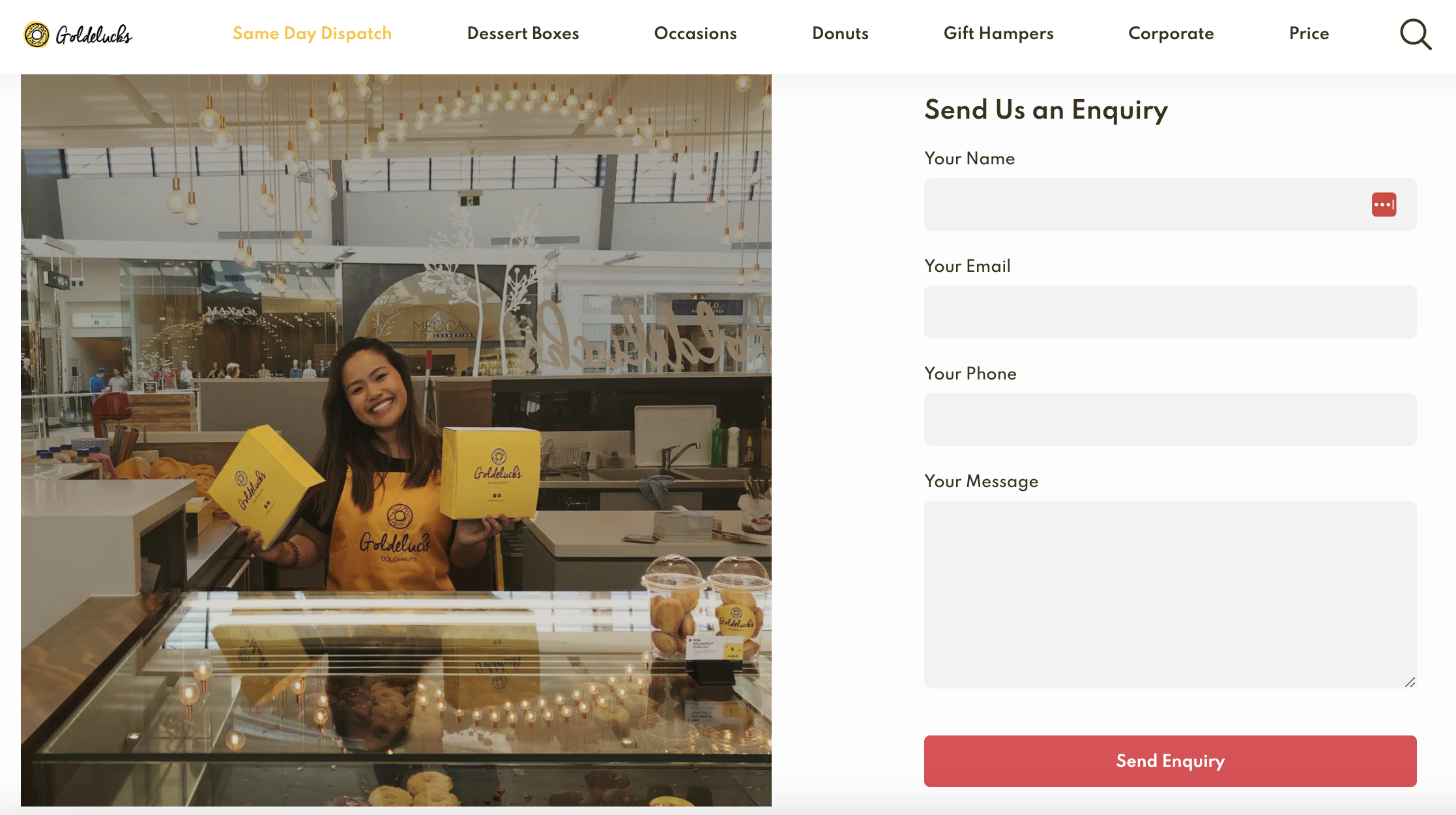
3. Goldelucks

Unser nächstes Beispiel für ein Kontaktformular ist Goldelucks, ein australisches Dessertunternehmen.
Das Kontaktformular auf ihrer Website zeigt, dass Einfachheit nicht bedeutet, auf Fröhlichkeit zu verzichten.
Sie haben ein Bild eines Mitarbeiters und ihrer Produkte integriert – eine gute Taktik, da dies das Kontaktformular persönlicher wirken lässt.
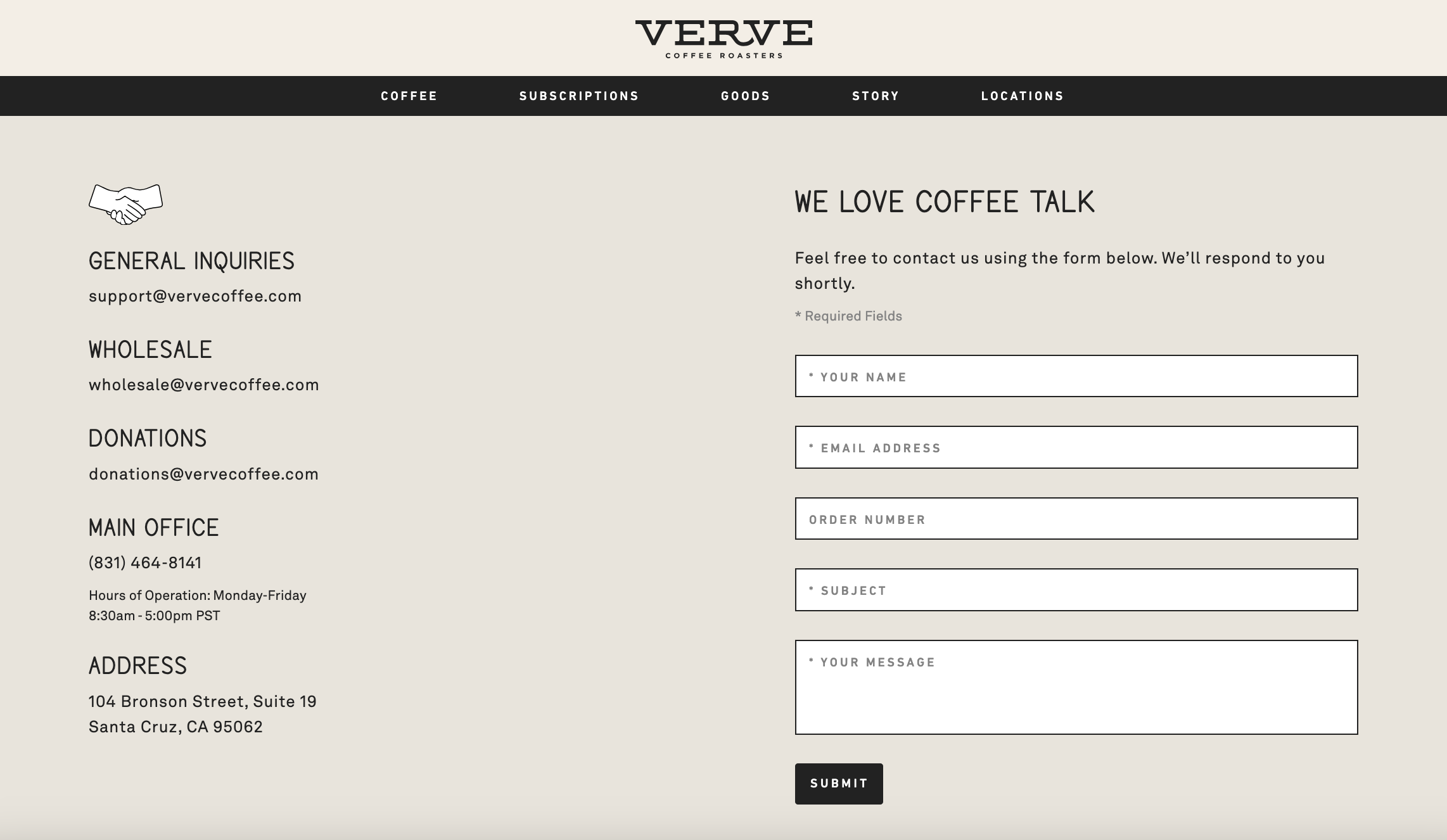
4. Verve Coffee

Als Nächstes auf unserer Liste steht die Kontaktseite von Verve Coffee.
Sie stellen alle ihre Kontaktdaten als hilfreichen Inhalt auf der linken Seite bereit, während sie die Nutzer auf der rechten Seite zur Kontaktaufnahme ermutigen.
Mit mehreren Formularfeldern und einer Betreff-Option ist es für das Support-Team einfacher, den Kontakt nachzuverfolgen.
Ihr Headline-Text „We love coffee talk“ passt zur Persönlichkeit ihrer Marke und fügt der Kontaktseite eine kleine Prise Spaß hinzu.
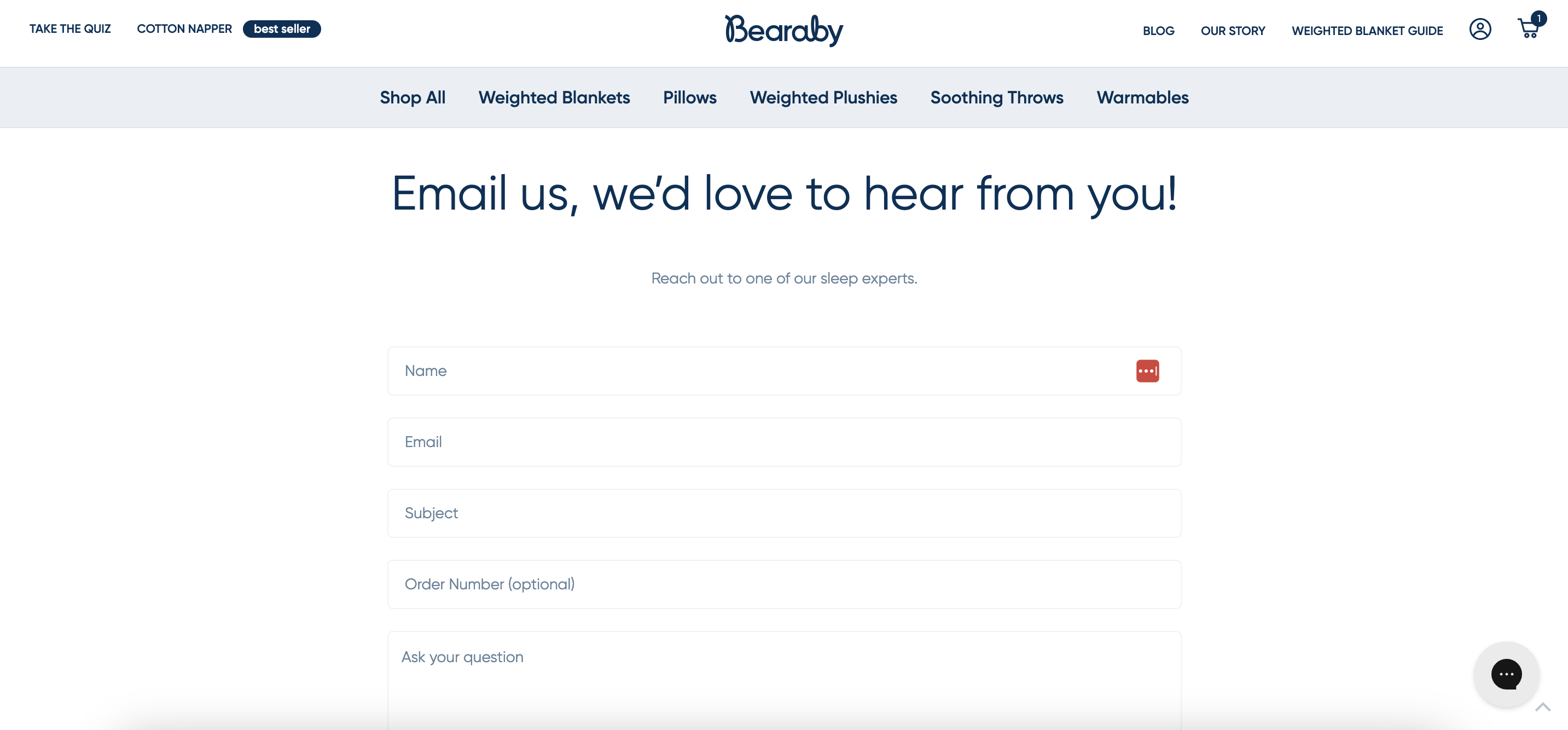
5. Bearaby

Bearaby, ein Unternehmen, das Gewichtsdecken verkauft, hat ein effektives Kontaktformular, das Kunden ermöglicht, Support-Anfragen einzureichen.
In der Unterüberschrift erwähnen sie, dass Nutzer mit einem ihrer Schlafexperten in Kontakt treten können.
Dies vermittelt Besuchern das Gefühl, dass ihre Frage an eine relevante Person mit dem nötigen Wissen weitergeleitet wird, um ihnen zu helfen.
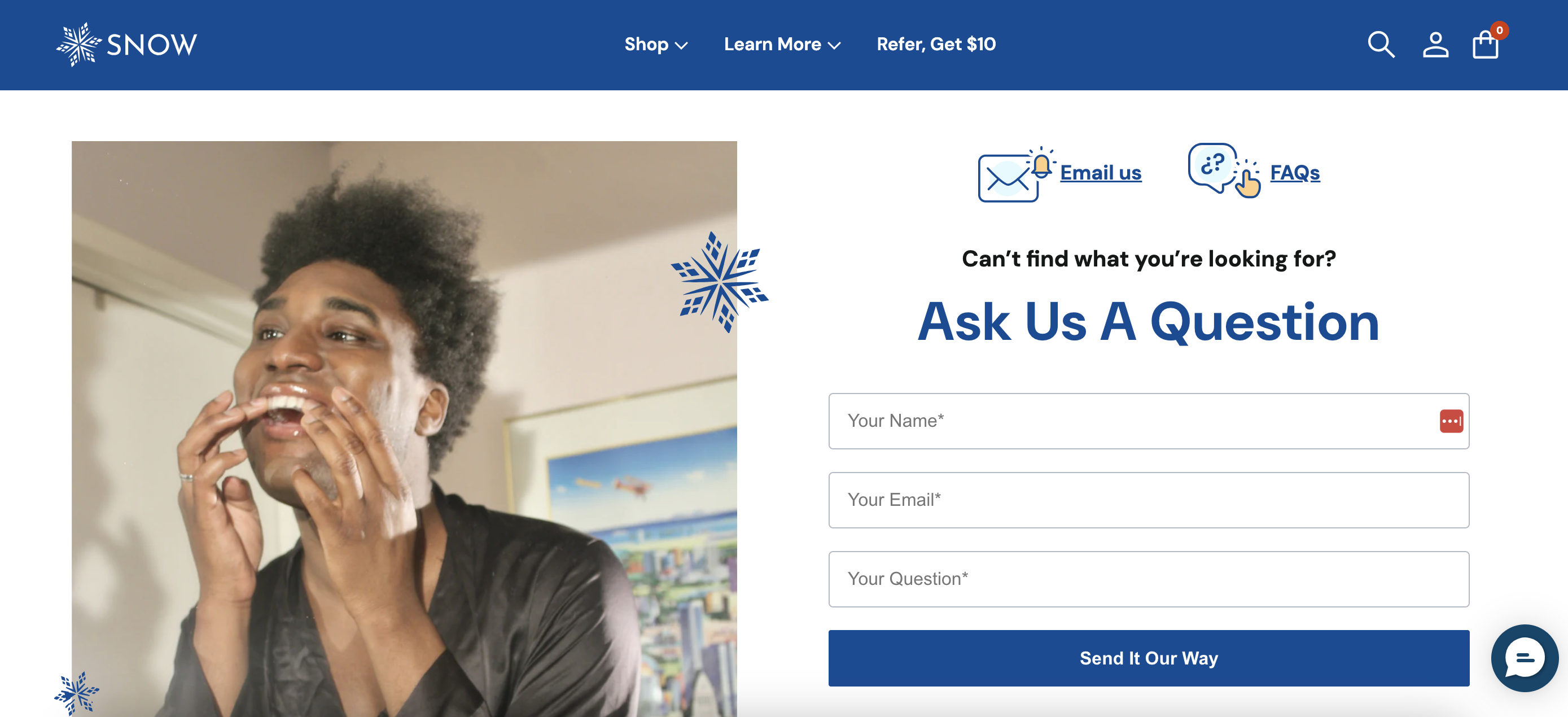
6. SNOW

Snow bietet eines der besten Beispiele für ein minimalistisches und effizientes Kontaktformular.
Sie fragen nur die absolut notwendigen Informationen ab:
- Name
- E-Mail-Adresse
- Frage
Dann leiten sie die Besucher direkt zur Kontaktaufnahme, mit ihrem einzigartigen „Send It Our Way“-Call-to-Action-Button.
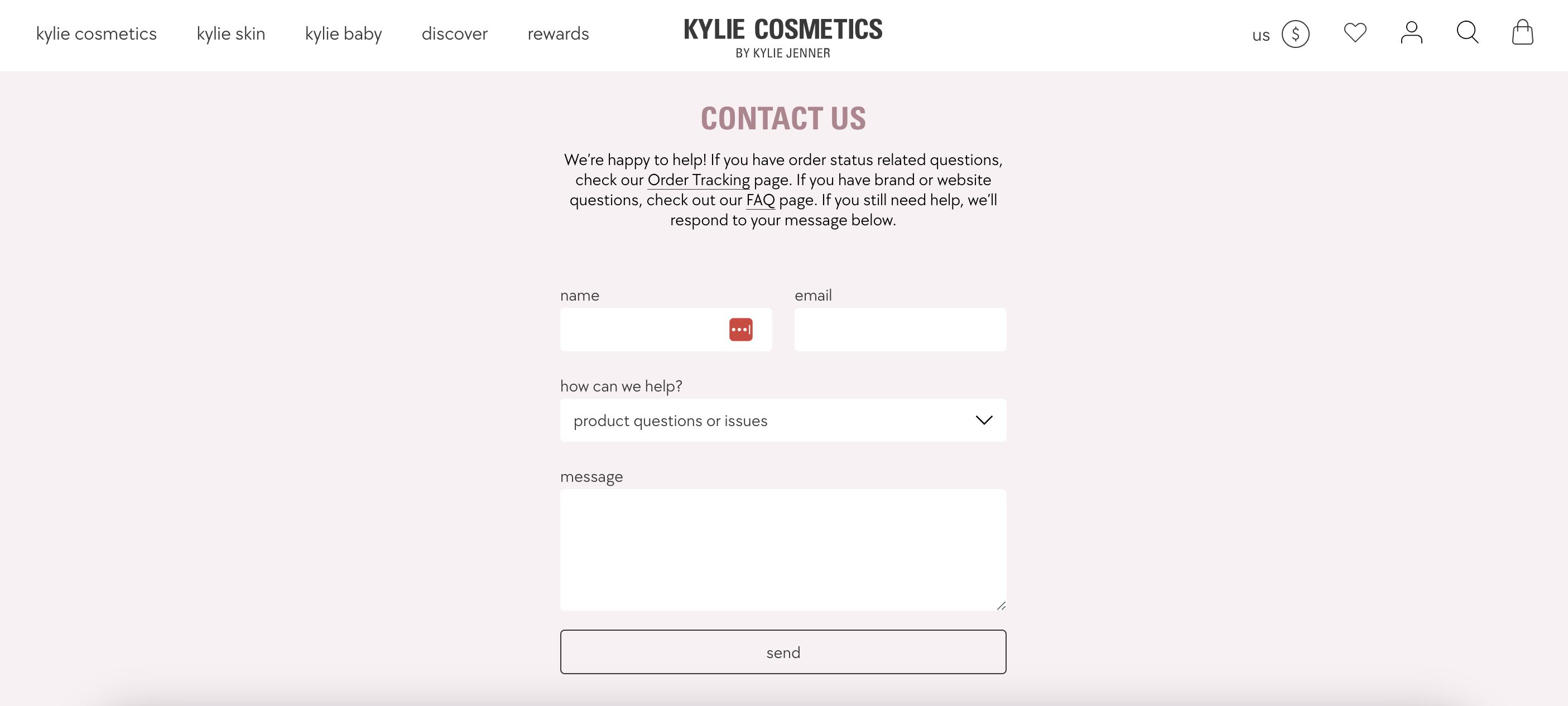
7. Kylie Cosmetics

Das einfache Kontaktformular von Kylie Cosmetics bietet Besuchern unter der Überschrift „Contact Us“ Informationen, wo sie ihre Bestellung verfolgen oder den Support kontaktieren können.
Sie fragen nach Name, E-Mail-Adresse und Nachricht und bieten ein Dropdown-Menü für verschiedene Optionen an – simpel, aber effektiv.
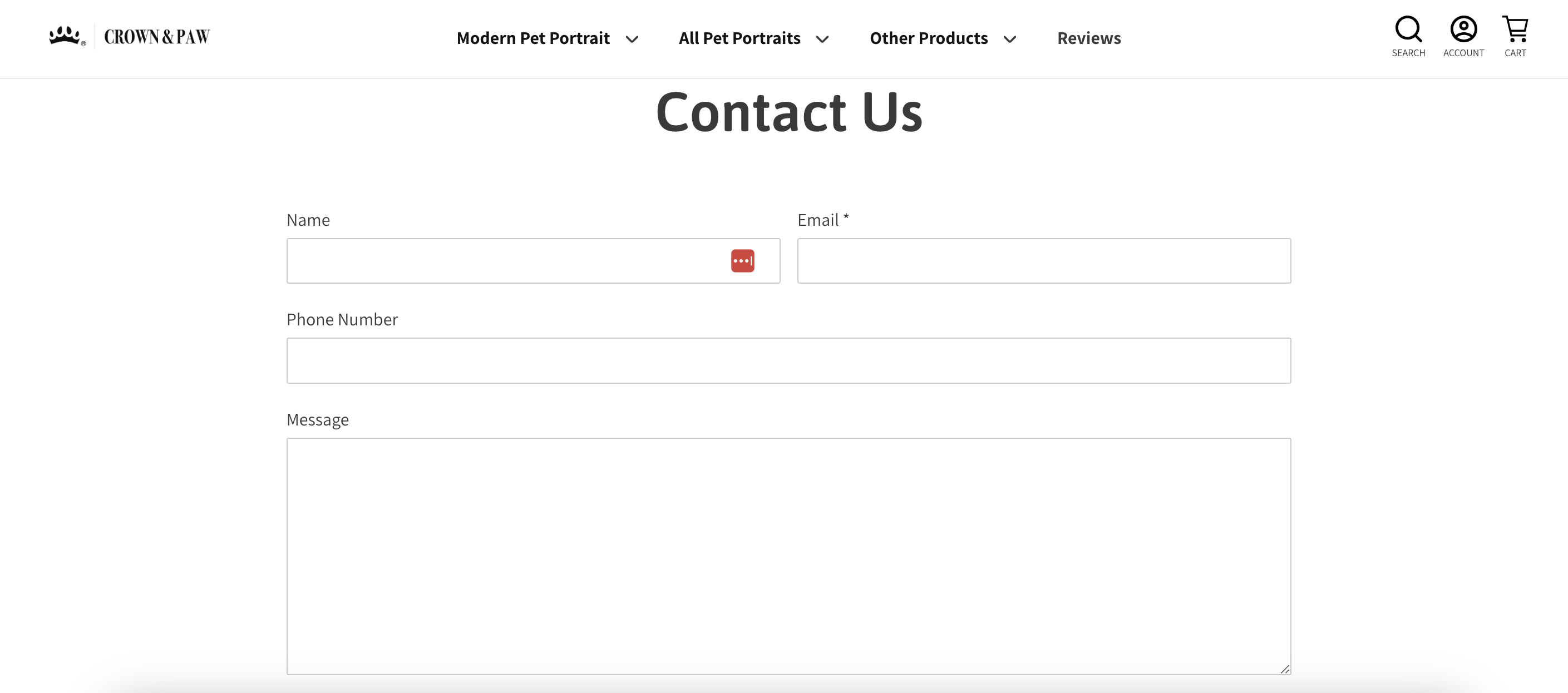
8. Crown & Paw

Die „Contact Us“-Seite von Crown and Paw verkörpert Schlichtheit.
Sie fragen nach einer Mobilnummer und einer E-Mail-Adresse, was zeigt, dass sie bereit sind, per Telefon oder E-Mail zu helfen.
Das ist ideal für Besucher, die Telefonanrufe vor E-Mails bevorzugen.
4 Tipps für die Gestaltung eines hochkonvertierenden Kontaktformulars
Nachdem wir uns acht herausragende Kontaktformular-Beispiele angesehen haben, werfen wir nun einen Blick darauf, wie Sie eigene Formulare gestalten können, die Conversions steigern, den Verkauf fördern und die Benutzerfreundlichkeit verbessern.
1. Formular vereinfachen
Kürzere Formulare mit nur den nötigsten Feldern wie Name, E-Mail-Adresse und Nachricht sind für Nutzer leichter auszufüllen.
Weniger Eingabefelder bedeuten weniger Tippaufwand, insbesondere für mobile Nutzer. Das steigert die Wahrscheinlichkeit, dass das Formular tatsächlich abgeschickt wird.
2. Dropdown-Listen implementieren
Dropdown-Listen sind ein leistungsstarkes Werkzeug zur Verbesserung der Benutzerfreundlichkeit. Sie verringern die Notwendigkeit zur Texteingabe, was besonders auf mobilen Geräten hilfreich ist, und sorgen für eine konsistente Dateneingabe.
Zum Beispiel: Anstatt das Feld „Grund für die Kontaktaufnahme“ offen zu lassen, bieten Sie eine Liste mit häufigen Optionen an.
Das beschleunigt nicht nur den Prozess, sondern hilft auch dabei, Anfragen besser zu kategorisieren und effizienter zu beantworten.
3. Für mobile Geräte optimieren
Die Optimierung für mobile Geräte ist in der heutigen digitalen Welt entscheidend. Ihr Kontaktformular sollte responsiv sein, das heißt, es sollte sich nahtlos an verschiedene Bildschirmgrößen anpassen.
Verwenden Sie größere Schaltflächen und genügend Abstand zwischen den Feldern, um die Touch-Bedienung zu erleichtern. Vermeiden Sie außerdem, zu viele Felder in einer einzigen Zeile auf Mobilbildschirmen anzuzeigen, da dies zu einem unübersichtlichen Layout führen kann.
Ein gut optimiertes mobiles Kontaktformular kann die Konversionsraten erheblich steigern, indem es eine reibungslose Nutzererfahrung bietet.
4. Experimentieren mit verschiedenen Formaten
Teste verschiedene Formate für Ihr Kontaktformular.
Möglichkeiten sind eine dedizierte Kontaktseite, eingebettete Formulare, Pop-up-Formulare, Slide-in-Formulare oder modale Overlays.
Jedes Format hat seine eigenen Vorteile und kann sich unterschiedlich auf die Nutzerinteraktion auswirken. Testen Sie verschiedene Varianten, um herauszufinden, welche am besten mit deiner Zielgruppe funktioniert und die meisten qualifizierten Leads generiert.
Wie erstelle ich ein Kontaktformular für Ihre Website?
Bereit für etwas technische Unterstützung bei der Erstellung Ihres eigenen Kontaktformulars? Kein Problem – wir helfen gerne!
OptiMonk ist eine benutzerfreundliche Plattform zum Erstellen von Formularen, die Ihnen in vielerlei Hinsicht helfen kann. Mit diesem Tool kannst du sowohl eingebettete als auch Pop-up-Formulare erstellen, die speziell auf deine Bedürfnisse zugeschnitten sind und darauf ausgelegt sind, die Conversion-Rate zu maximieren.
Hier ist eine Schritt-für-Schritt-Anleitung, wie Sie mit OptiMonk ein Kontaktformular erstellen.
Schritt 1: Registrieren Sie sich und melden Sie sich bei OptiMonk an
Falls Sie noch kein OptiMonk-Konto haben, registrieren Sie sich und loggen sich auf der Plattform ein.
Sobald Sie angemeldet sind, erhalten Sie Zugriff auf eine Vielzahl von Tools, mit denen Sie Kontaktformular erstellen und optimieren können.
Schritt 2: Wählen Sie eine Kontaktformular-Vorlage
OptiMonk bietet eine Auswahl an vorgefertigten Kontaktformular-Templates. Durchstöbern Sie die Bibliothek und wählen Sie eine Vorlage, die am besten zu Ihrem Webdesign und Branding passt.
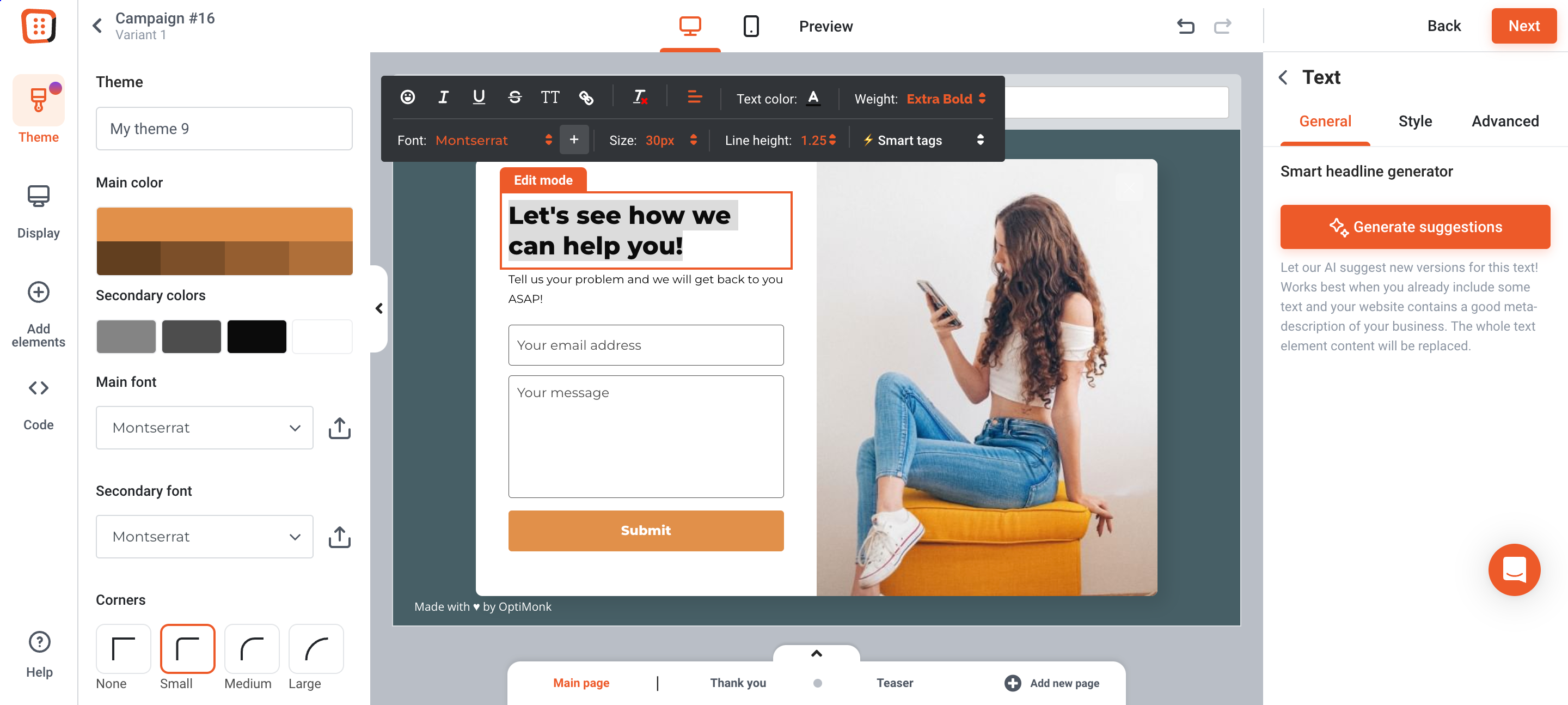
Schritt 3: Passen Sie Ihr Kontaktformular an
Nachdem Sie eine Vorlage gewählt haben, können Sie sie personalisieren, damit sie perfekt zu Ihrer Marke passt und alle wichtigen Informationen von Ihren Besuchern erfasst.
Dank des Drag-and-Drop-Editors ist die Anpassung besonders einfach. Sie können mühelos Formfelder hinzufügen oder entfernen, Farben und Schriftarten anpassen sowie Layout-Elemente optimieren.

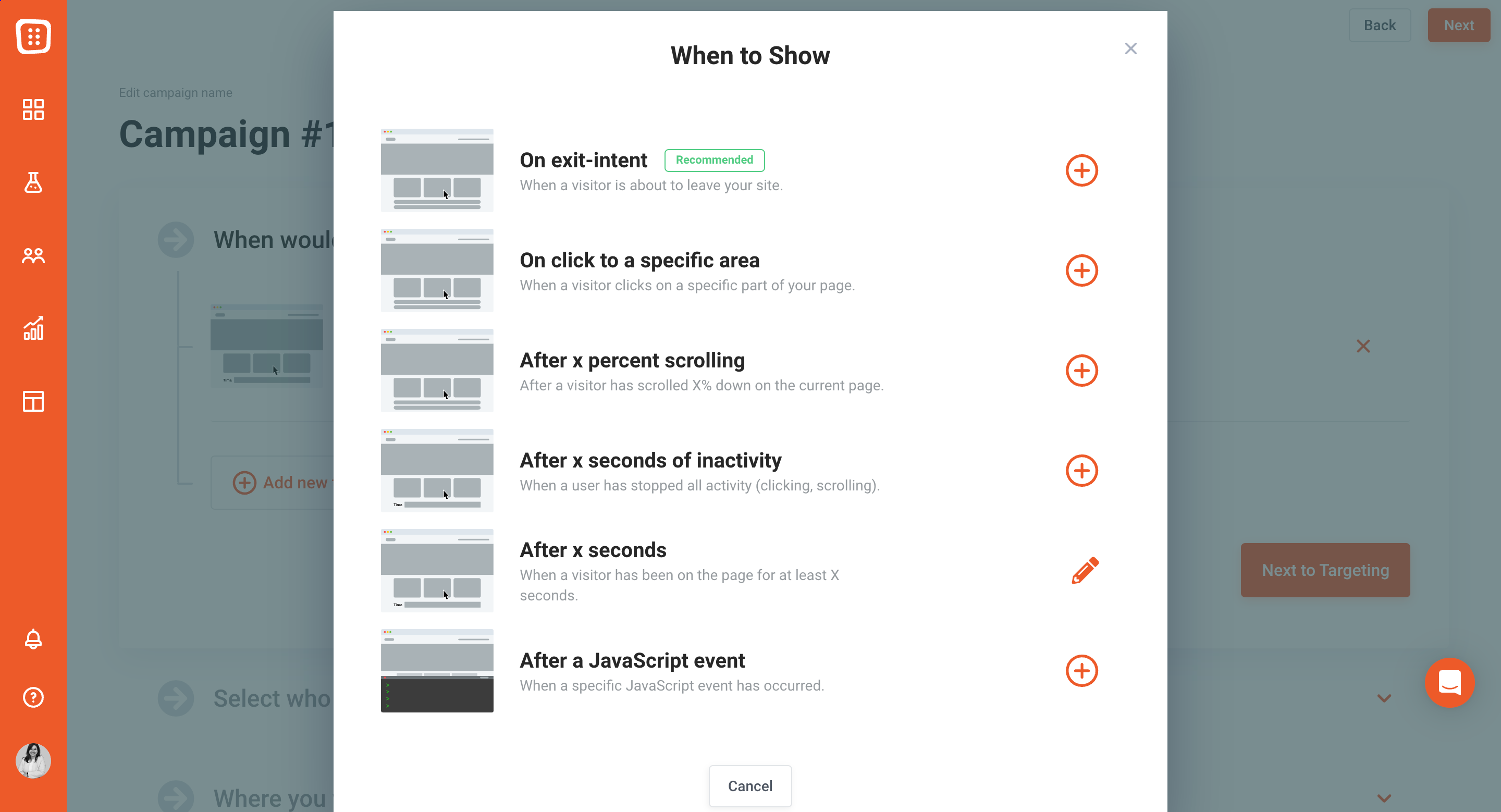
Schritt 4: Zielgruppen und Trigger festlegen
Konfigurieren Sie Targeting-Regeln und Trigger, um festzulegen, wann und wo Ihr Kontaktformular auf Ihrer Website erscheint.
Durch die Definition spezifischer Kriterien basierend auf dem Verhalten der Besucher, demografischen Merkmalen und den Quellen, über die sie auf deine Website gelangt sind, stellen Sie sicher, dass Ihr Formular die richtigen Personen zum richtigen Zeitpunkt erreicht.

Schritt 5: Veröffentlichen Sie Ihr Kontaktformular
Nachdem alles eingerichtet ist, kommt der letzte Schritt: Veröffentlichen Sie Ihr Kontaktformular und schalte es auf Ihrer Website live.
FAQ
Brauche ich ein Kontaktformular auf meiner Website?
Das hängt vom Zweck und den Zielen Ihrer Website ab. Ein Kontaktformular ist jedoch in den meisten Fällen vorteilhaft, da es die Kommunikation zwischen Ihnen und Ihren Besuchern erleichtert. Es ermöglicht Nutzern, unkompliziert Anfragen zu stellen, Feedback zu geben oder Support anzufordern.
Wie erstelle ich ein Kontaktformular für meine Website?
Die einfachste Möglichkeit, ein Kontaktformular zu erstellen, ist die Nutzung eines Online-Formular-Builders wie OptiMonk. Es gibt viele benutzerfreundliche Plattformen, die keine Programmierkenntnisse erfordern und vorgefertigte Templates bieten, mit denen Sie schnell starten können.
Welche Informationen gehören in ein Kontaktformular?
Halten Sie Ihr Kontaktformular so einfach wie möglich und beschränken Sie sich auf die wesentlichen Felder wie Name, E-Mail-Adresse und Nachricht.
Vermeiden Sie unnötige Felder oder überflüssige Informationen, um die Benutzererfahrung zu optimieren und die Wahrscheinlichkeit zu erhöhen, dass das Formular ausgefüllt wird.
Fazit
Kontaktformulare sind ein unverzichtbarer Bestandteil jeder Website und erleichtern die Kommunikation zwischen Ihren Kunden und Ihrem Unternehmen.
In diesem Artikel haben wir alles behandelt, was Sie wissen müssen, um Ihr eigenes Kontaktformular zu erstellen – von den wichtigsten Elementen bis hin zu inspirierenden Beispielen.
Mit diesem Wissen sind Sie bestens vorbereitet, um Ihr eigenes Kontaktformular zu gestalten. Nutze OptiMonk, um mühelos dein Formular zu erstellen und optimieren Sie Ihre Website für bessere Kundeninteraktionen.
Erstellen Sie noch heute Ihr kostenloses OptiMonk-Konto und legen Sie los!
Migration has never been easier
We made switching a no-brainer with our free, white-glove onboarding service so you can get started in the blink of an eye.

What should you do next?
Thanks for reading till the end. Here are 4 ways we can help you grow your business:
Boost conversions with proven use cases
Explore our Use Case Library, filled with actionable personalization examples and step-by-step guides to unlock your website's full potential. Check out Use Case Library
Create a free OptiMonk account
Create a free OptiMonk account and easily get started with popups and conversion rate optimization. Get OptiMonk free
Get advice from a CRO expert
Schedule a personalized discovery call with one of our experts to explore how OptiMonk can help you grow your business. Book a demo
Join our weekly newsletter
Real CRO insights & marketing tips. No fluff. Straight to your inbox. Subscribe now
Barbara Bartucz
- Posted in
- German
Partner with us
- © OptiMonk. All rights reserved!
- Terms of Use
- Privacy Policy
- Cookie Policy
Product updates: January Release 2025








